isglö
Territoire de marque, identité visuelle, Design System, site web, print, et réseaux sociaux pour isglö

Contexte
isglö, partenaire unique de la rénovation énergétique globale pour les maisons individuelles, souhaite concevoir son branding et ses supports de communication print et digitaux.
01
Territoire de marque
Le territoire de marque est le premier document sur lequel nous avons travaillé. J’ai animé des ateliers qui ont permis de définir notre marque et nous positionner.
J’ai mené plusieurs ateliers via FigJam, avec le président et les cofondateurs d’isglö.
J’ai à la suite de celà créé un document de synthèse avec :
- promesse
- concurrence
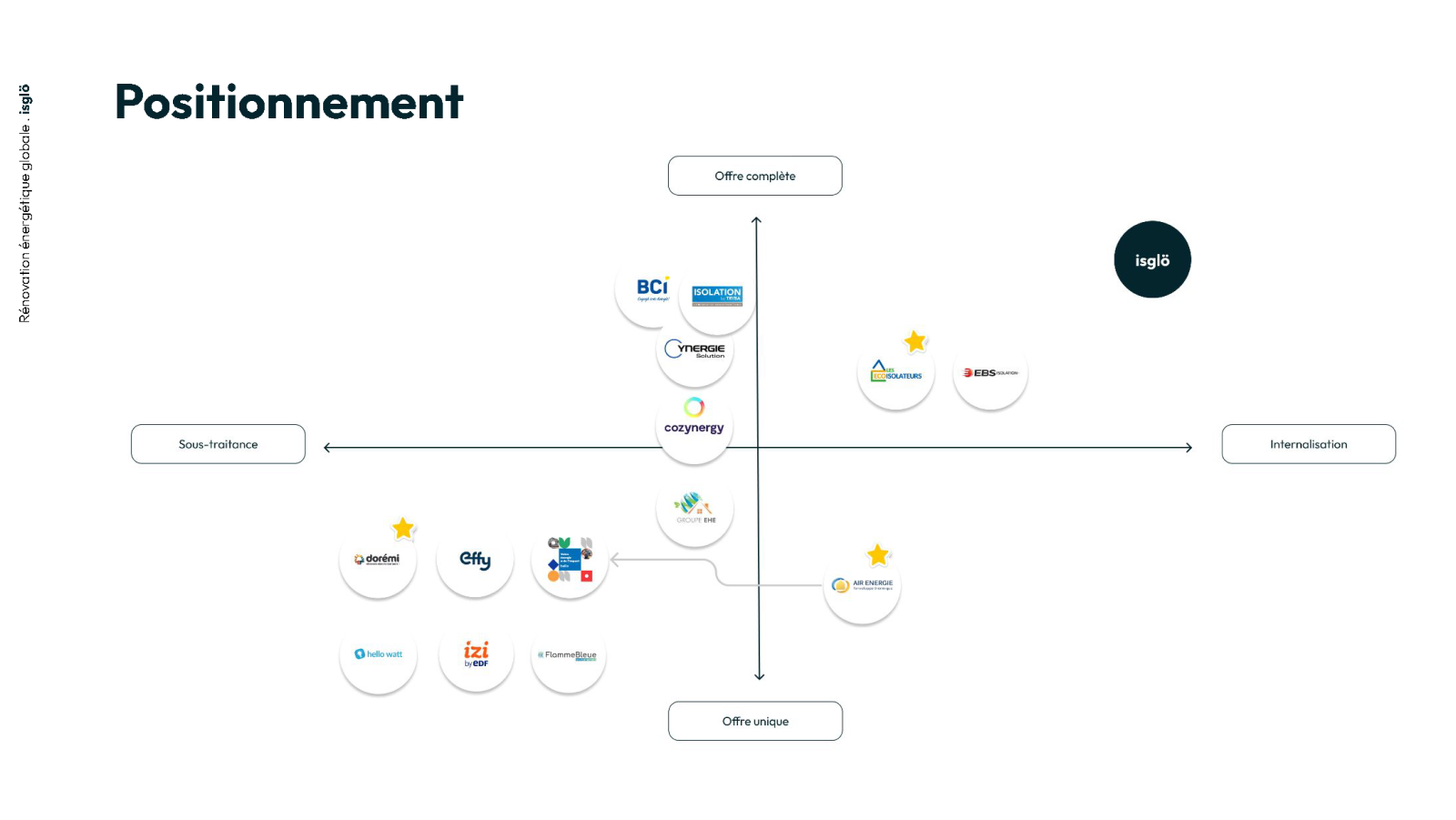
- positionnement
- cibles
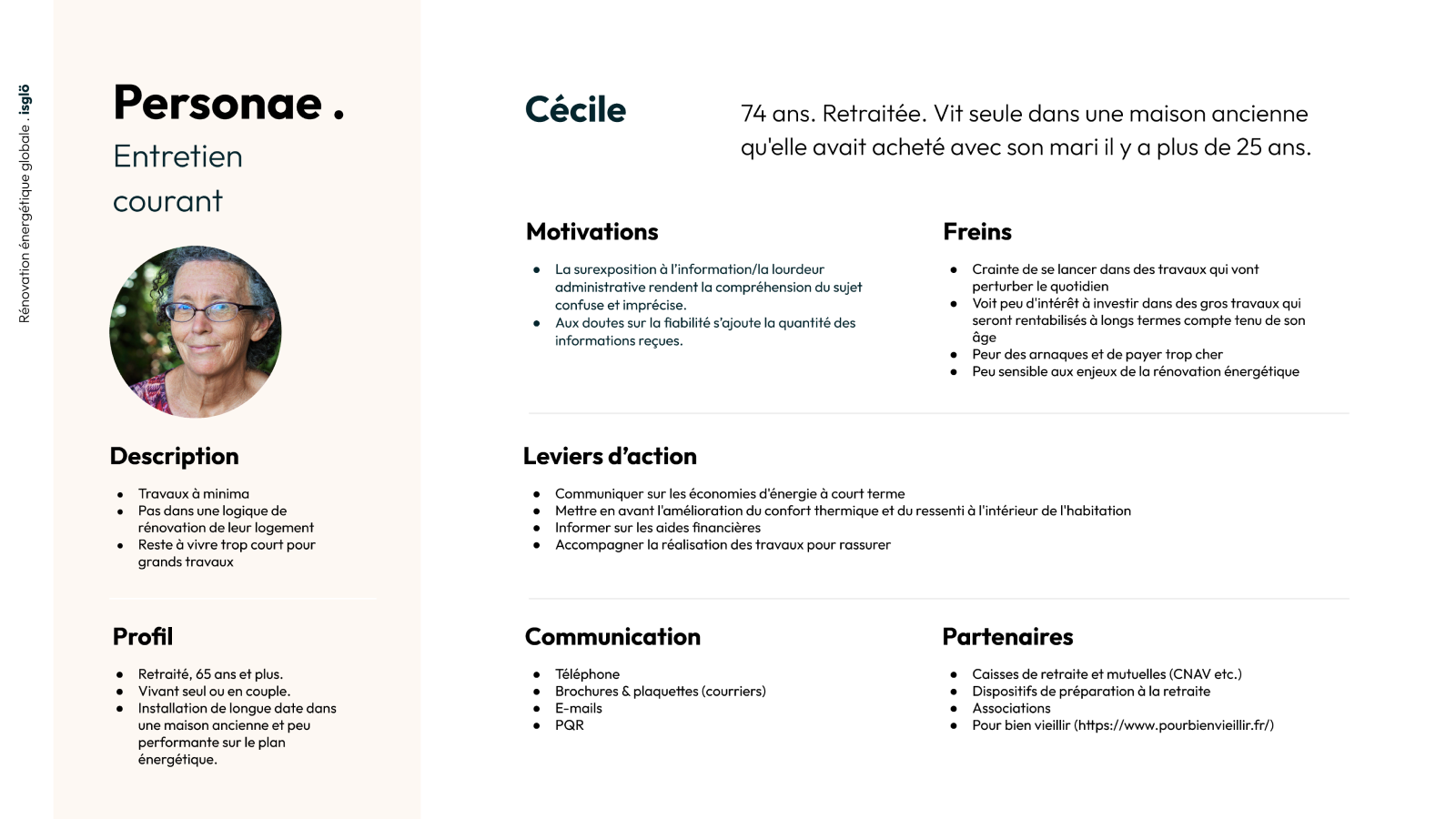
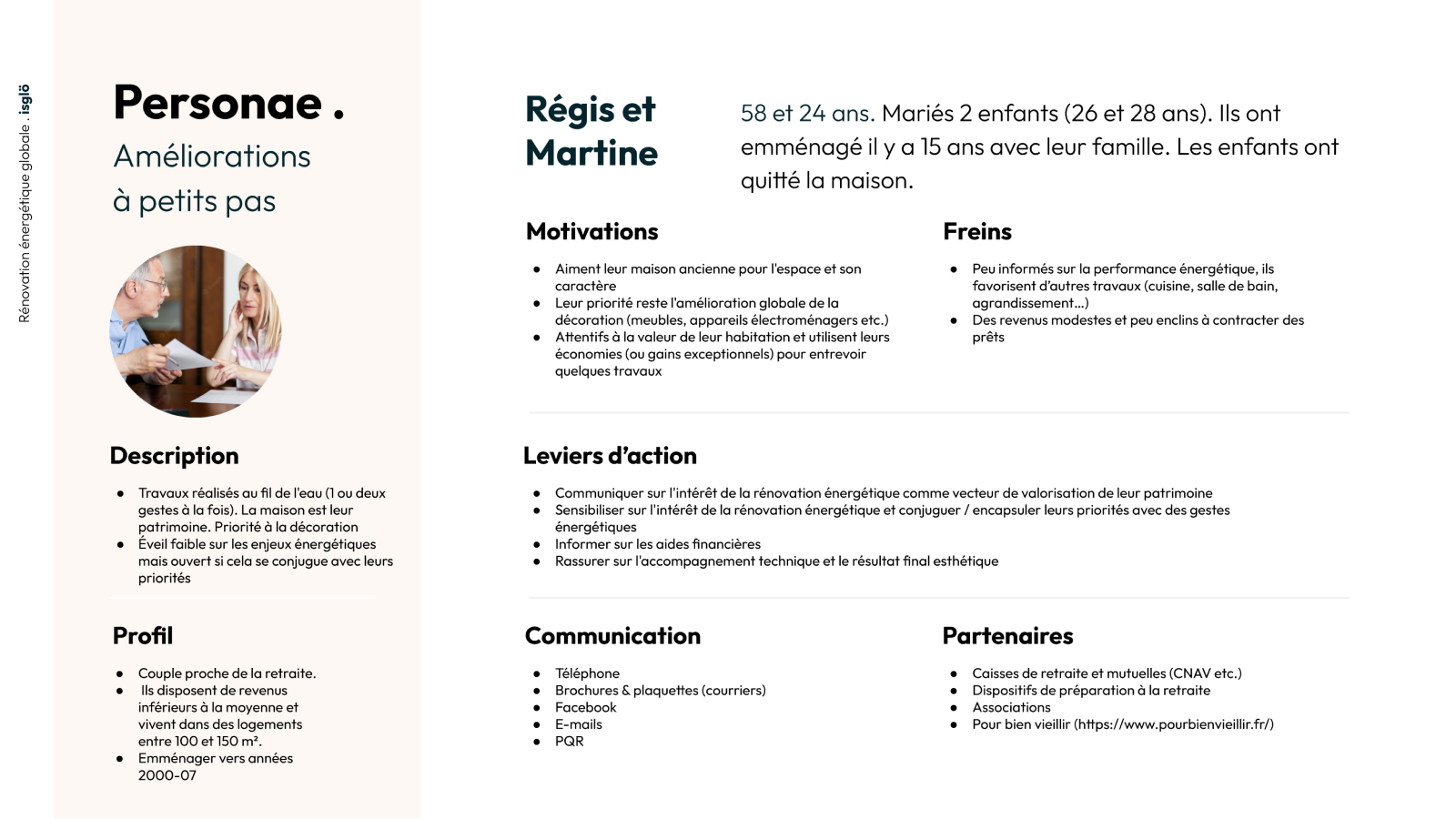
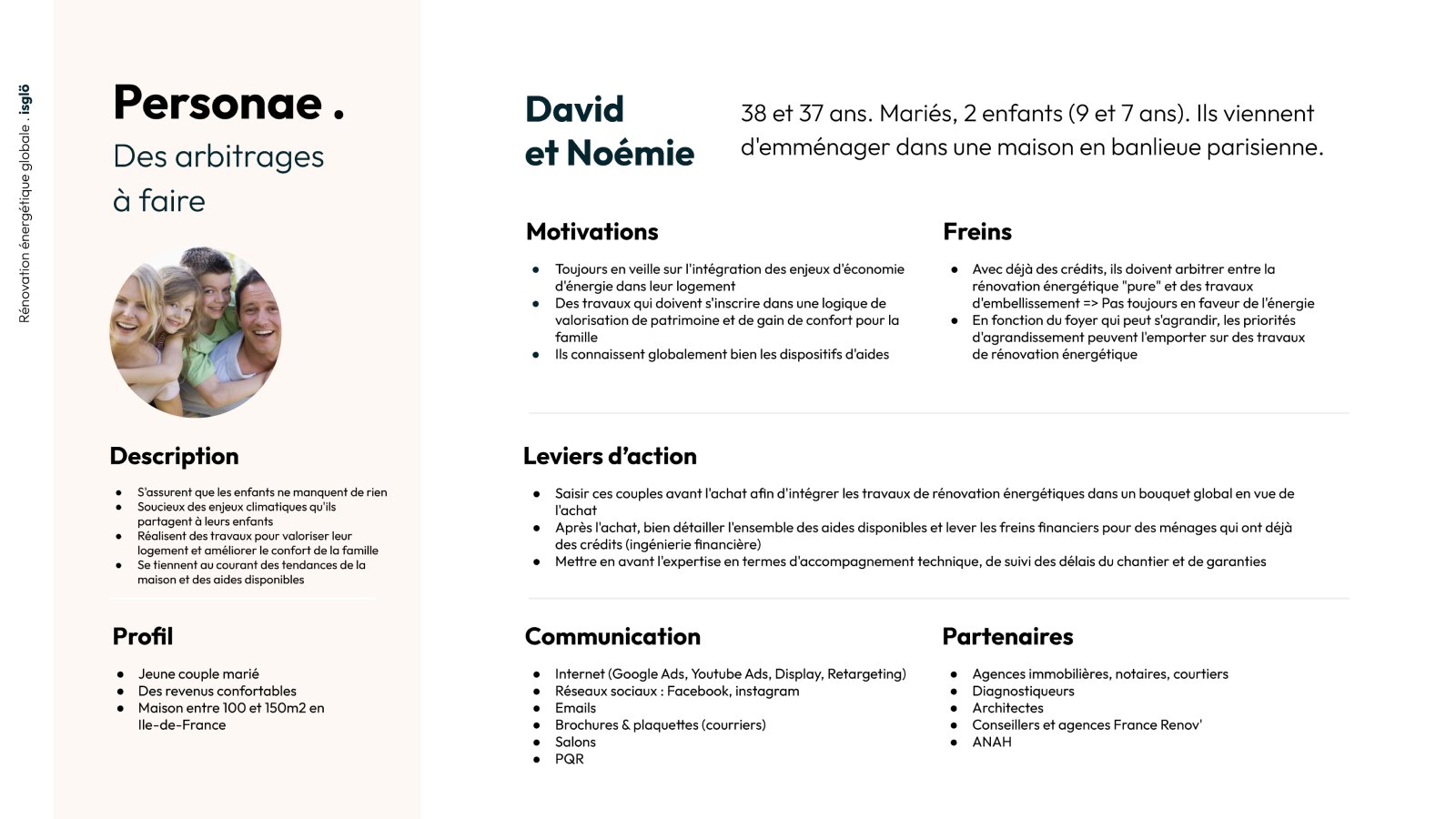
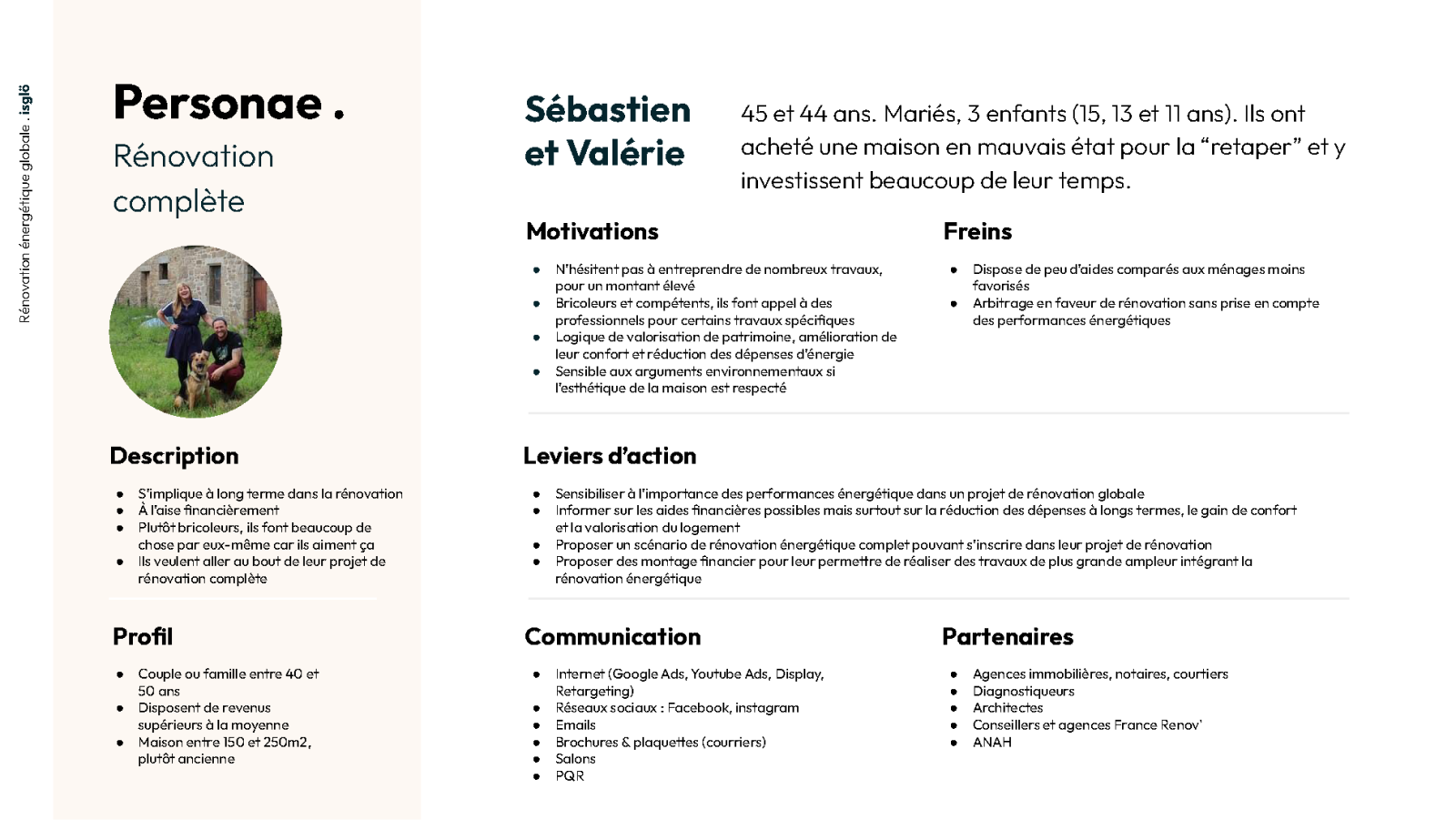
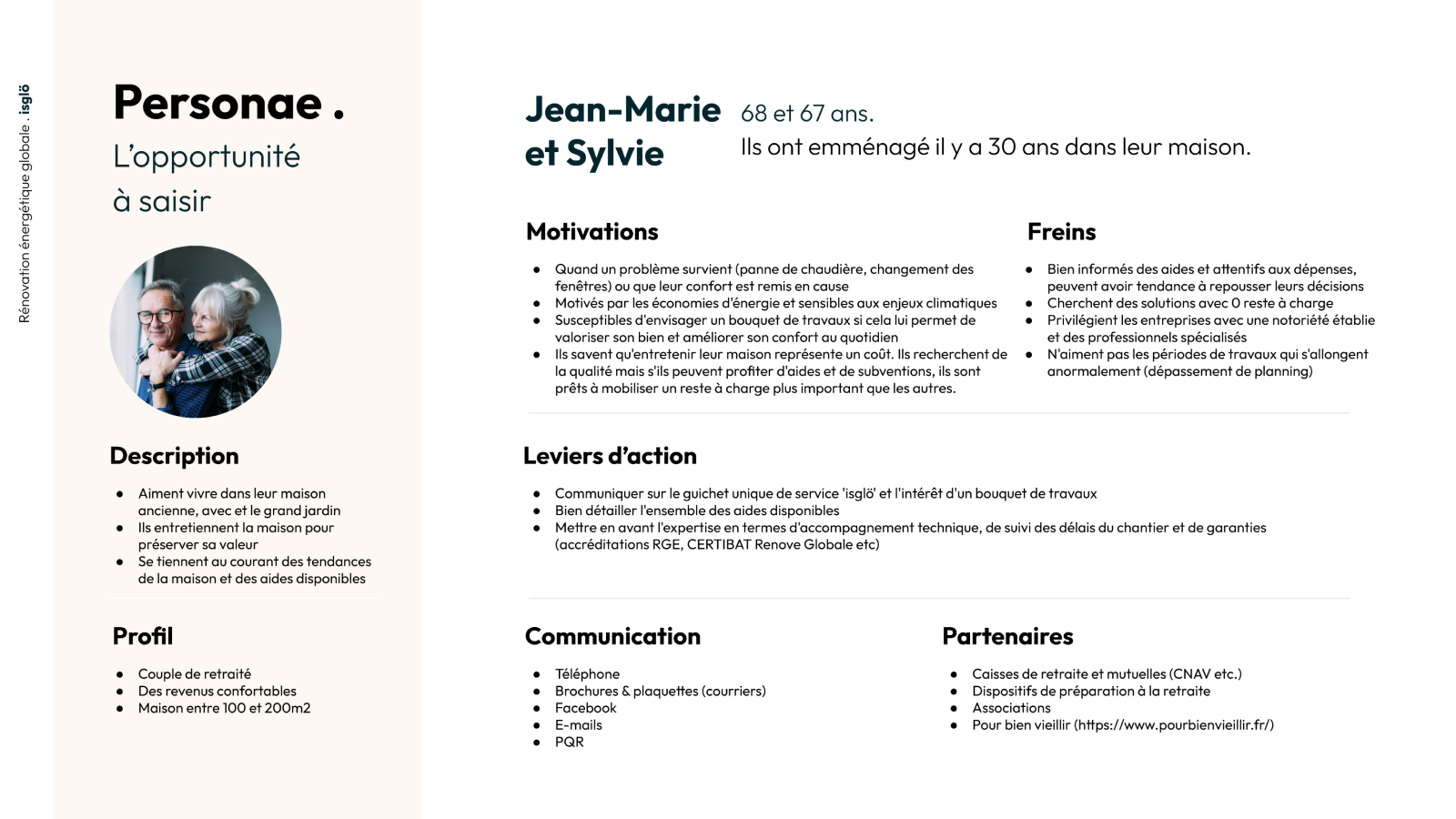
- personae
- valeurs de l’entreprise
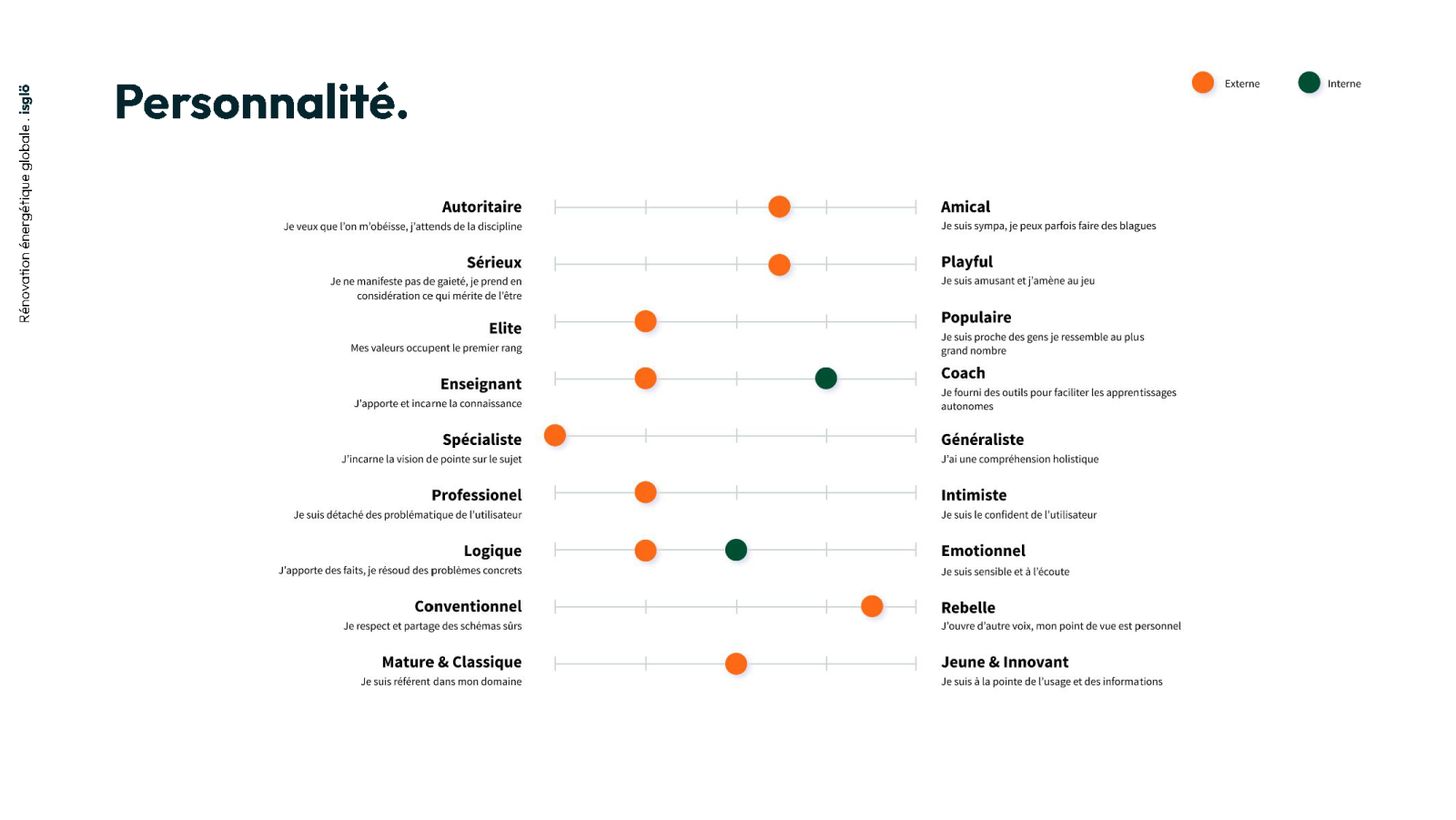
- personnalité de marque
- vision cible (qui ne sera pas présentée ici)
02
Branding
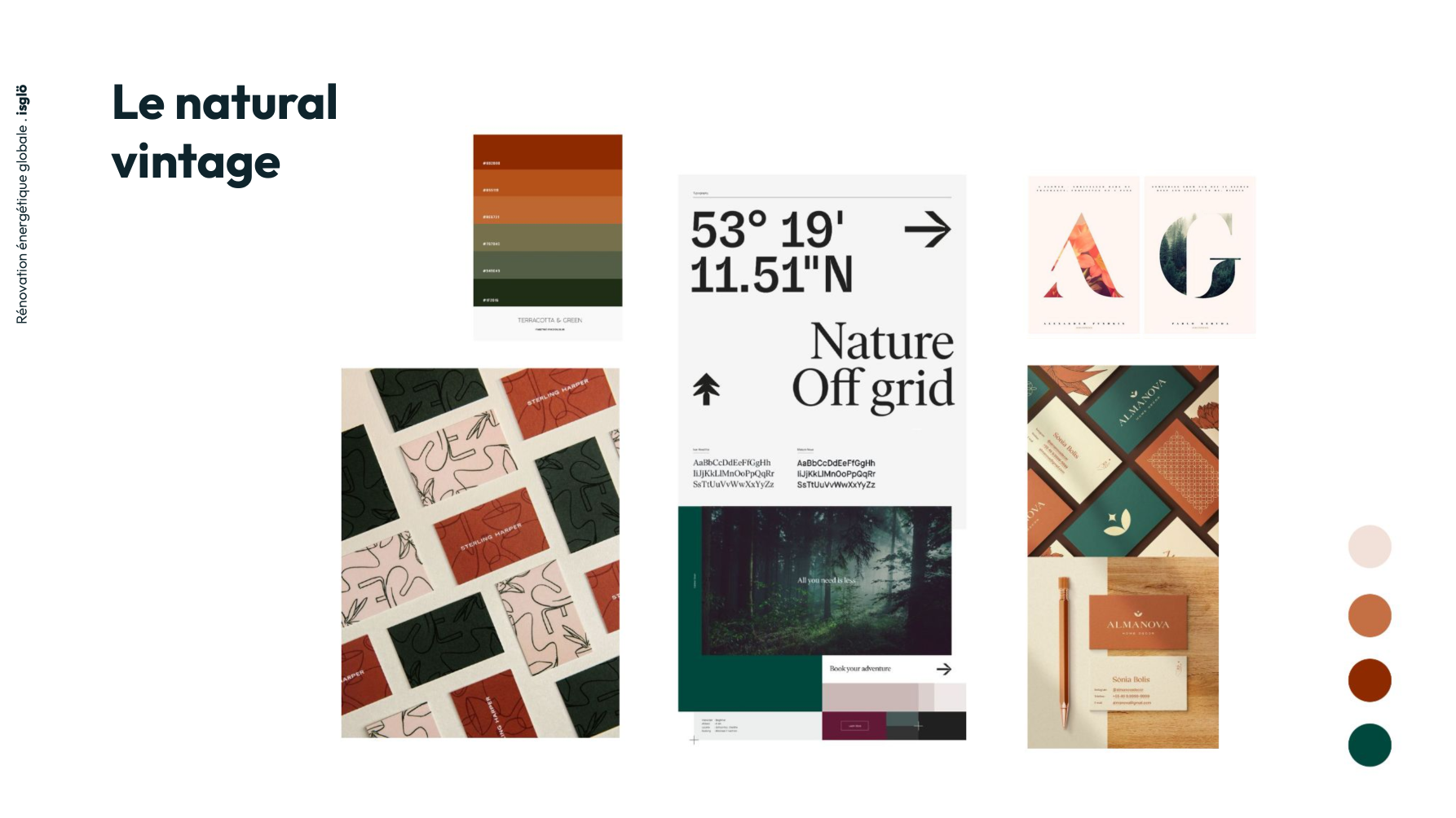
Planche tendance
Présentation des intentions graphiques permettant à isglö de s’aligner sur l’ambiance globale du projet en présentant des associations de couleurs, typographies, textures, formes…
La typographie
Objectifs
- Bien représenter les valeurs de l’entreprise
- Avoir un large choix de graisses afin de pouvoir créer des contrastes intéressants pour la hiérarchie des contenus
- Proposer des typographies Google Font qui permettentent d’être reconnaissables facilement par les outils tels que PowerPoint et le grand public, et être intégrées facilement dans un site WordPress.
Logotype
Objectifs
- Recherches graphiques
- Propositions et affinage d’une proposition finale
- Déclinaison du logotype dans ses différentes versions
La proposition retenue
Cette proposition a retenue l’attention des collaborateurs.
Elle transmet bien le coeur d’activité d’isglö : accompagner de A à Z les propriétaires de maisons individuelles qui souhaitent faire une rénovation globale de leurs logements. isglö monte les dossiers d’aides, avance les frais, réalise les travaux, et fait le suivi qualité du chantier.
Cette icône représente ainsi un cube en perspective (simplification de la maison), où l’on voit une porte à gauche, et une fenêtre à droite. La ligne unique qui relie l’ensemble symbolise l’accompagnement de isglö. Nous pouvons aussi y voir le ‘M’ de maison.
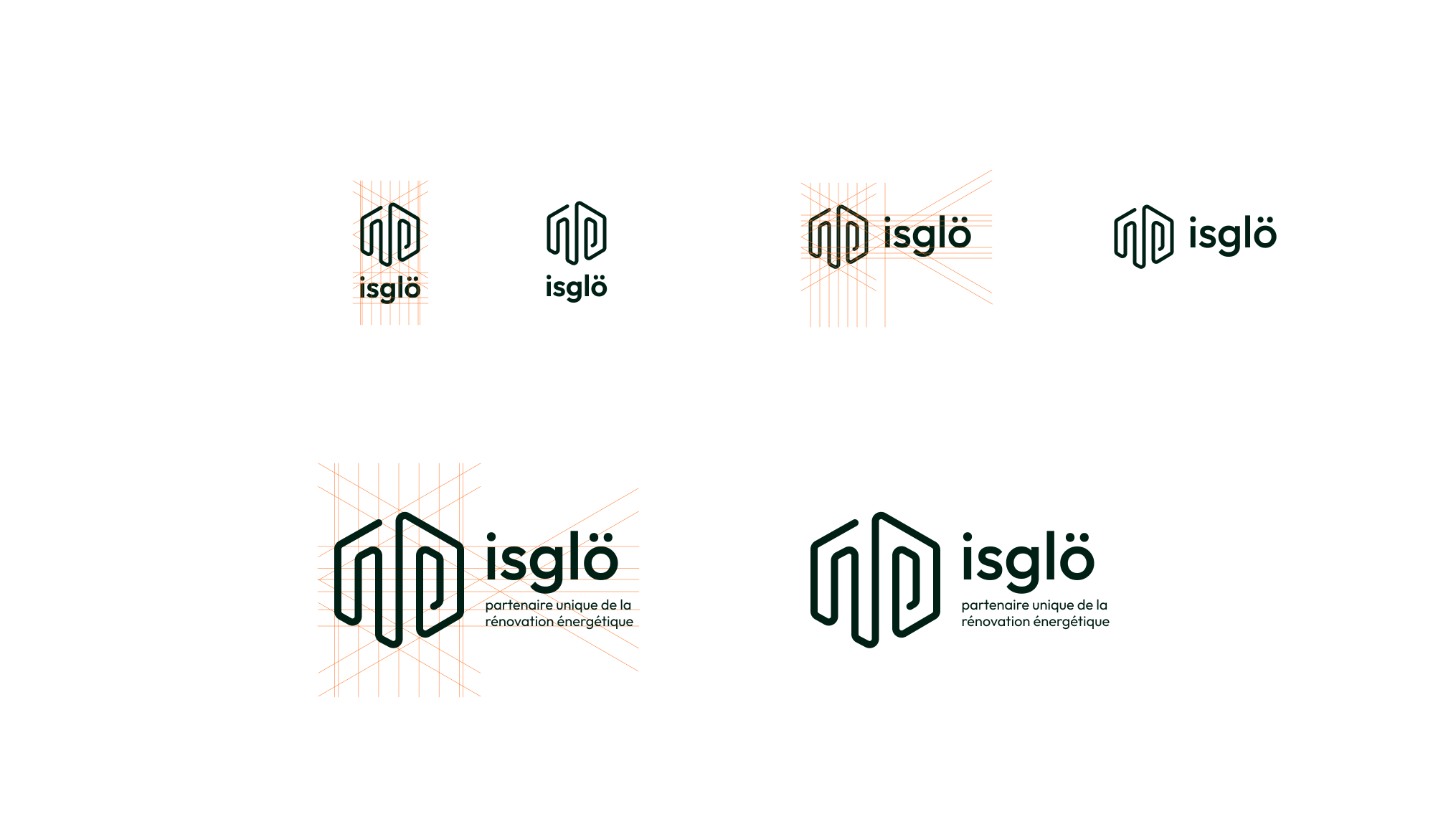
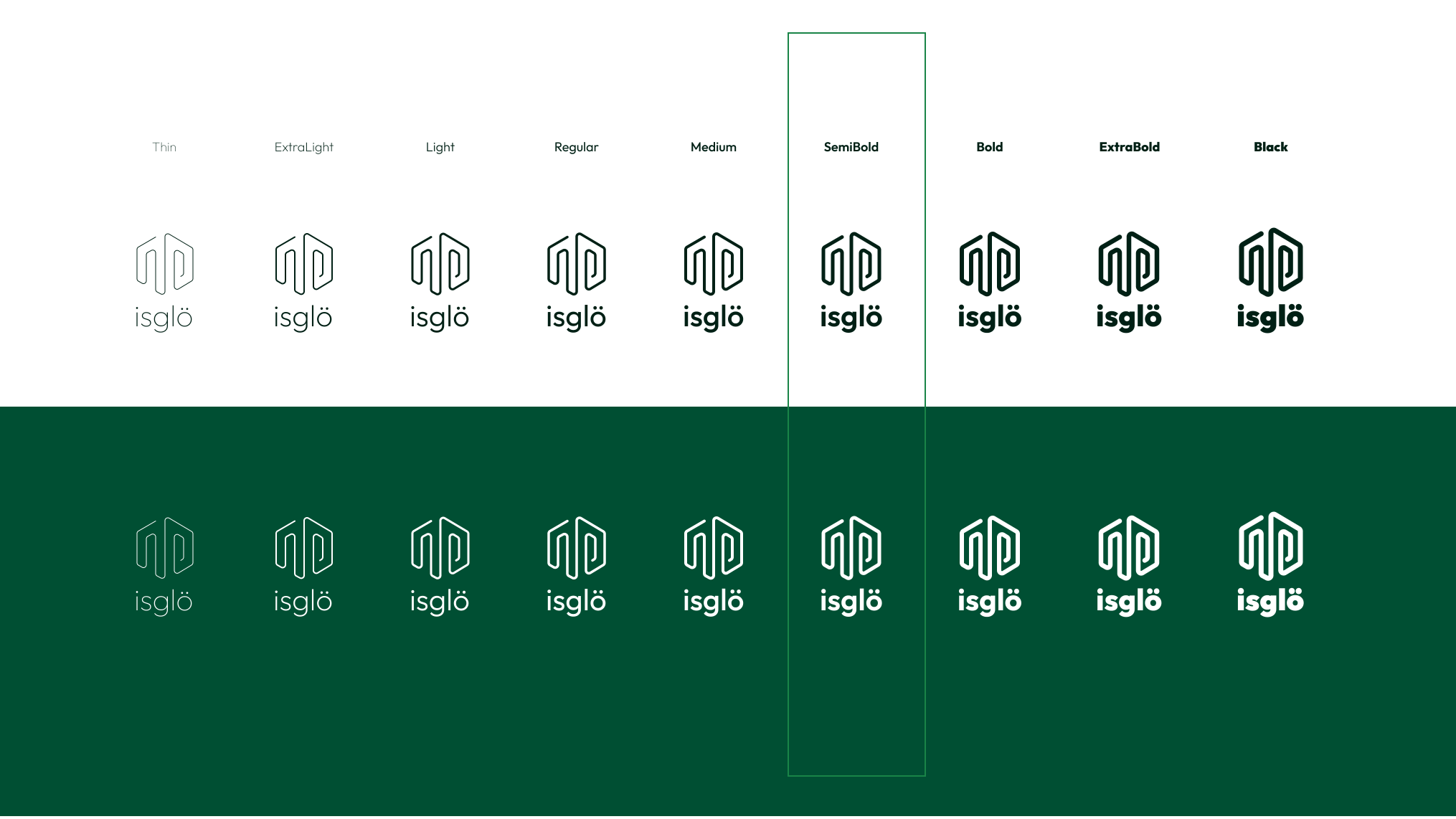
Construction du logotype
L’icône du logotype a été construite sur des lignes géométriques, en créant un tramage qui servira notamment pour la future construction de nos schémas explicatifs (à voir dans la section illustration).
Afin d’ajuster le logotype à la police outfit choisie, j’ai décliné l’épaisseur de l’icône, qu’elle puisse convenir à la graisse SemiBold, qui sera la graisse de référence pour nos titres.
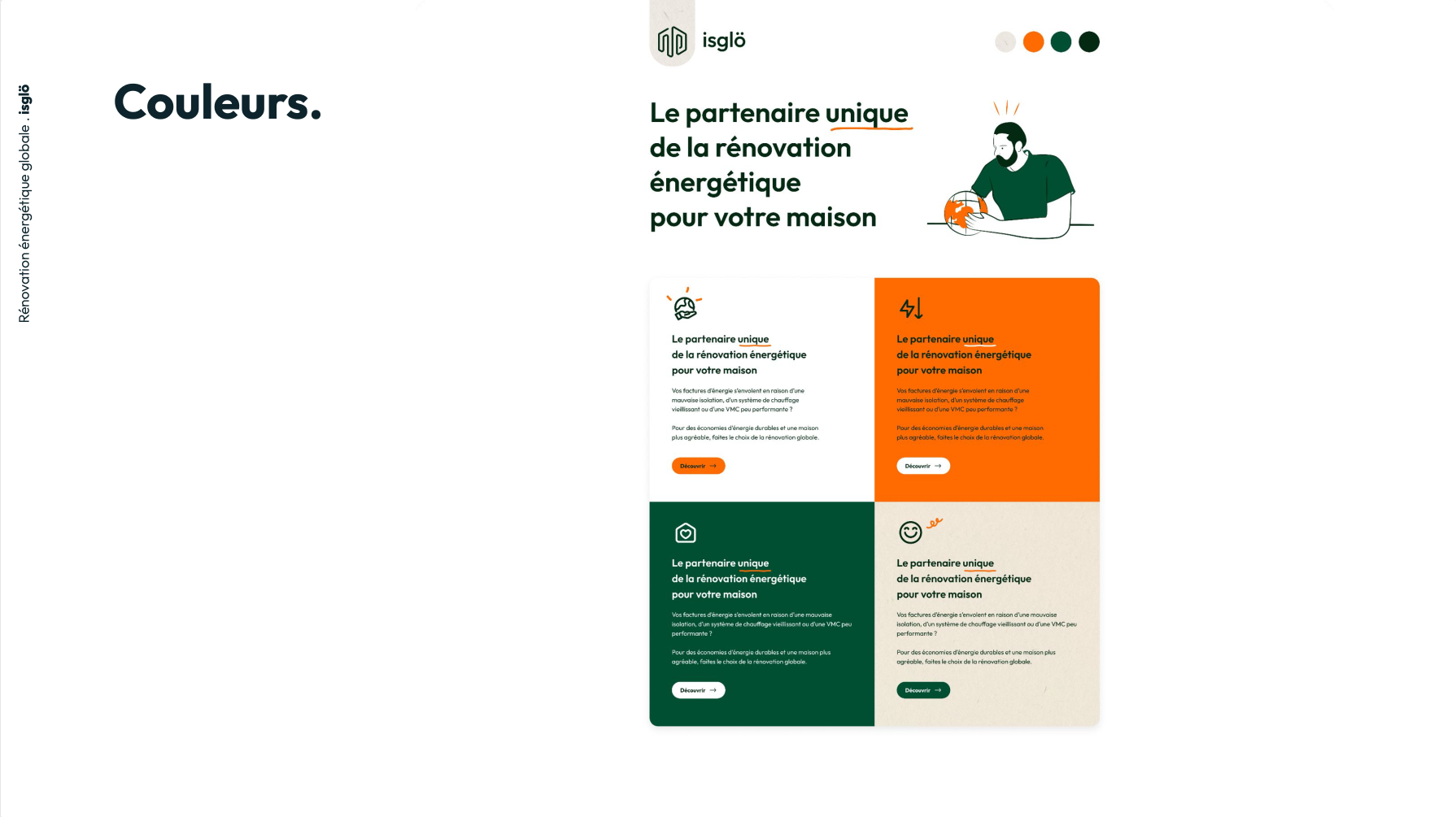
Les couleurs
Objectifs
- Bien représenter les valeurs de l’entreprise
- Proposer un thème de couleurs composé de principales, de secondaires et de fonctionnelles
- Avoir un choix suffisant pour la création de contraste, mais pas trop large pour simplifier son utilisation
Iconographie
Objectif
Créer une banque d’image représentative des valeurs d’isglö
- Benchmark
- Recherches d’images
- Achat d’images sur Shutterstock
- Retouches d’images
- Création d’une librairie dédiée
- Intégration des photos dans le DesignSystem
Intentions
Retouches d’images
Avant
Après
- Recadrage de l’image au format 16:9
- Ajustement de la chromie
- Intégration du logotype sur le vêtement
- Nettoyage de l’image de fond en retirant les éléments perturbant
Avant
Après
- Recadrage de l’image au format 16:9
- Ajustement de la chromie
- Intégration du logotype sur les vêtements
Avant
Après
- Recadrage de l’image au format 16:9
- Ajustement de la chromie
- Intégration du logotype sur les vêtements
- Floutage de l’arrière et avant plan pour donner le focus sur les personnages
03
Présence de marque
Tee-shirt
La marque a été positionnée côté coeur sur le devant, et en simple rappel iconique sur la manche.
Locaux
Les locaux ont été peint et pensés aux couleurs de la charte. Notre vert sapin se retrouve sur l’ensemble des murs ainsi que sur des détails du mobilier. Des touches d’orange ont été positionnées sur les lampadaires. Le logo a été créé en relief pour accueillir les visiteurs.
Enseigne
Voici l’enseigne réalisée pour l’entrepôt à Rennes.
Gourde
Afin d’éviter la trop grosse utilisation de gobelets, nous avons décidé de fournir à chaque employé une gourde isotherme.
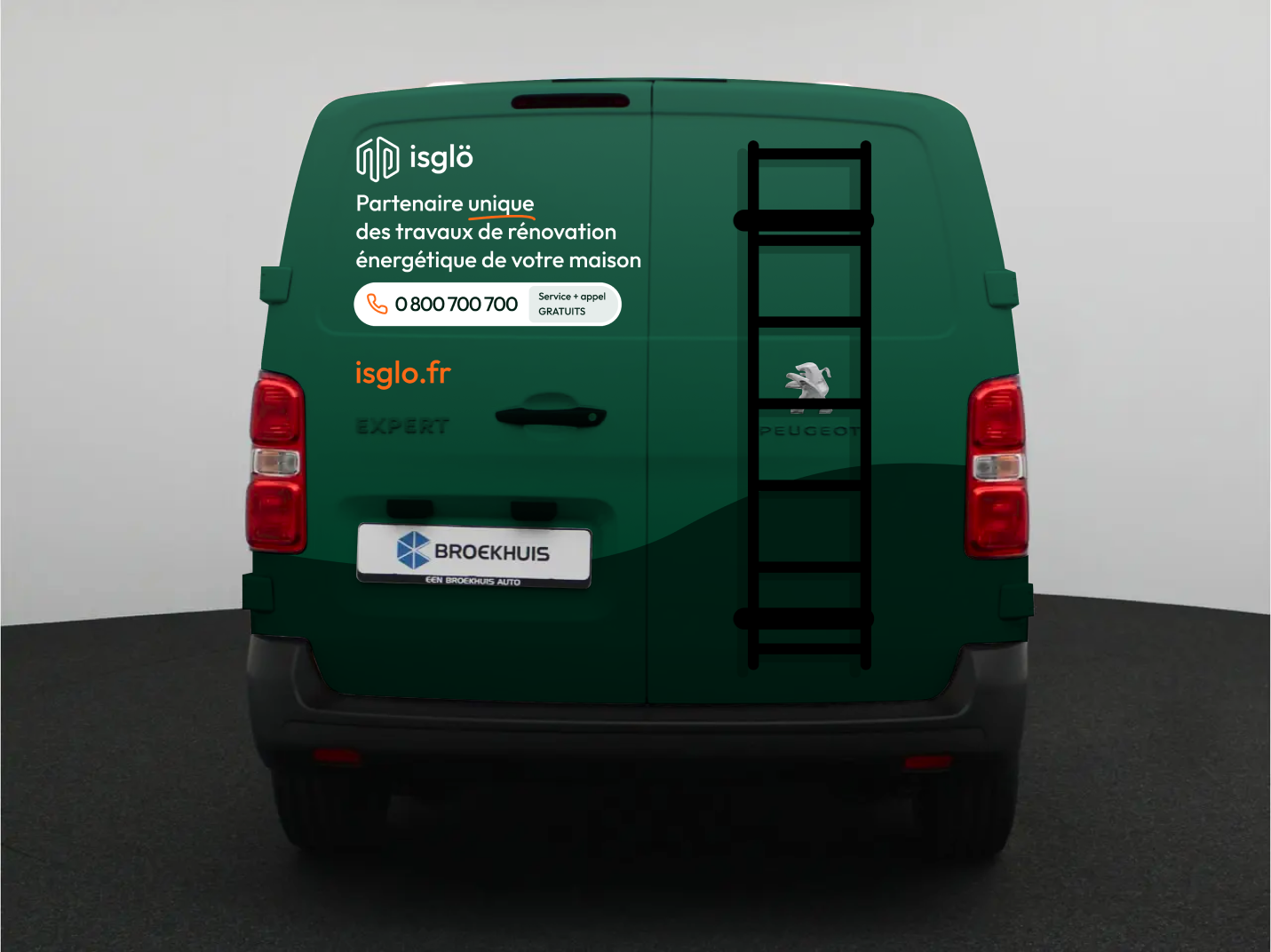
Flocage véhicule
J’ai réalisé un flocage pour nos véhicules terrains. Notre marque permet ainsi d’être reconnaissable pour les clients lorsque les commerciaux ou les compagnons se rendent sur place.
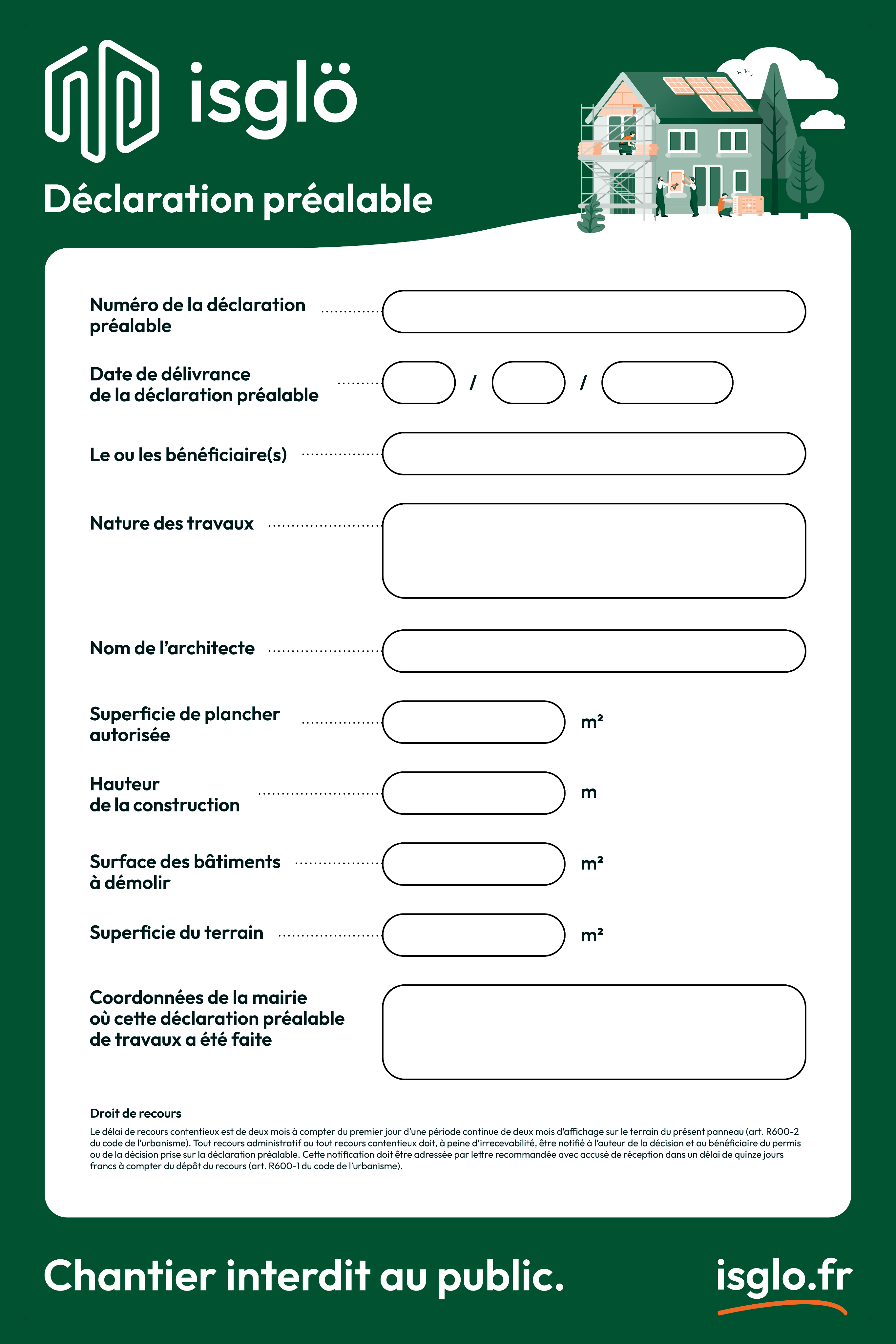
Panneau de chantier et déclaration de chantier
J’ai réalisé des panneaux pour que notre marque soit visible depuis la rue lors d’un chantier.
04
Design System
Création d’un Design System afin d’harmoniser les futurs supports de communication et industrialiser les process design.
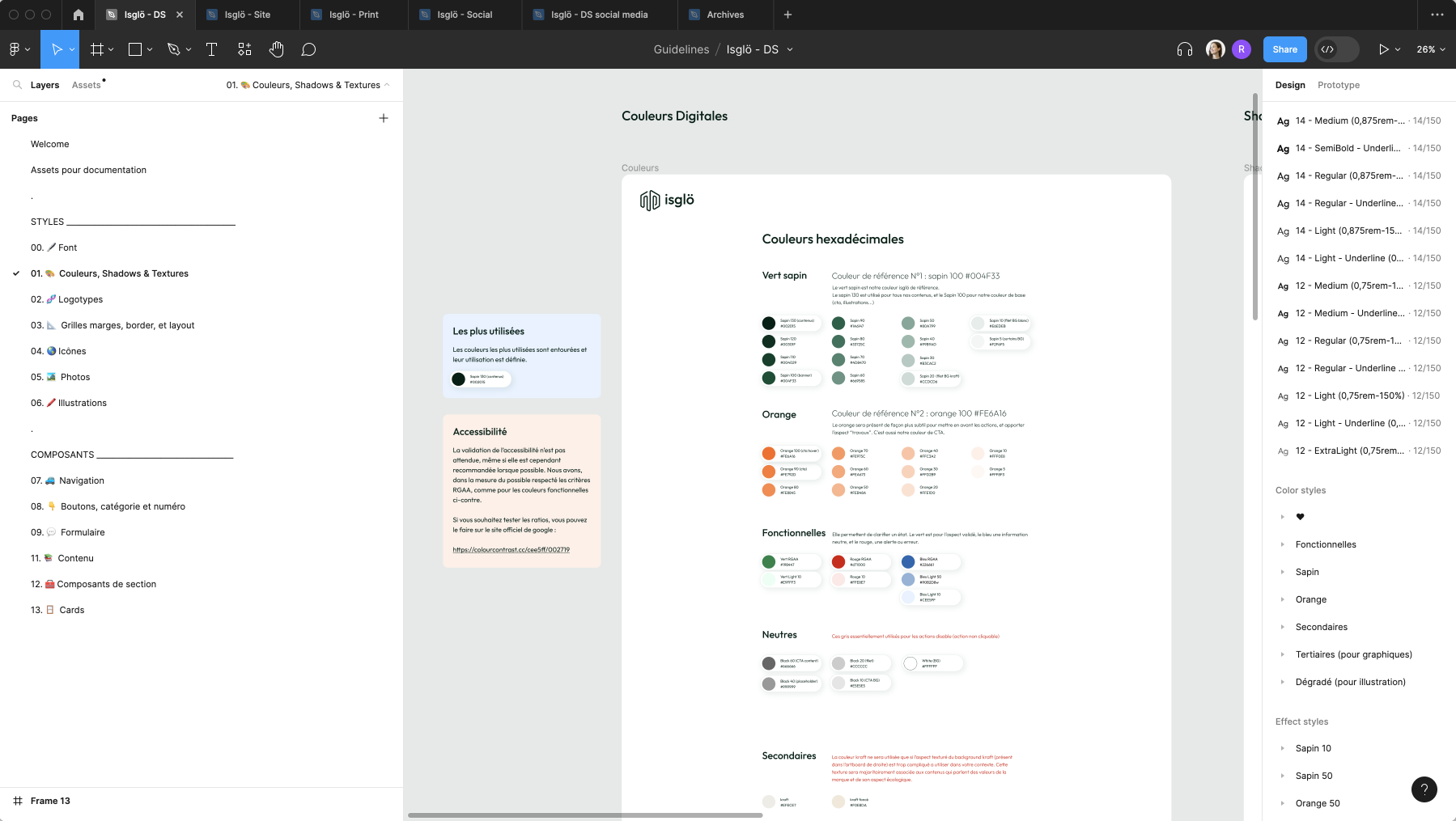
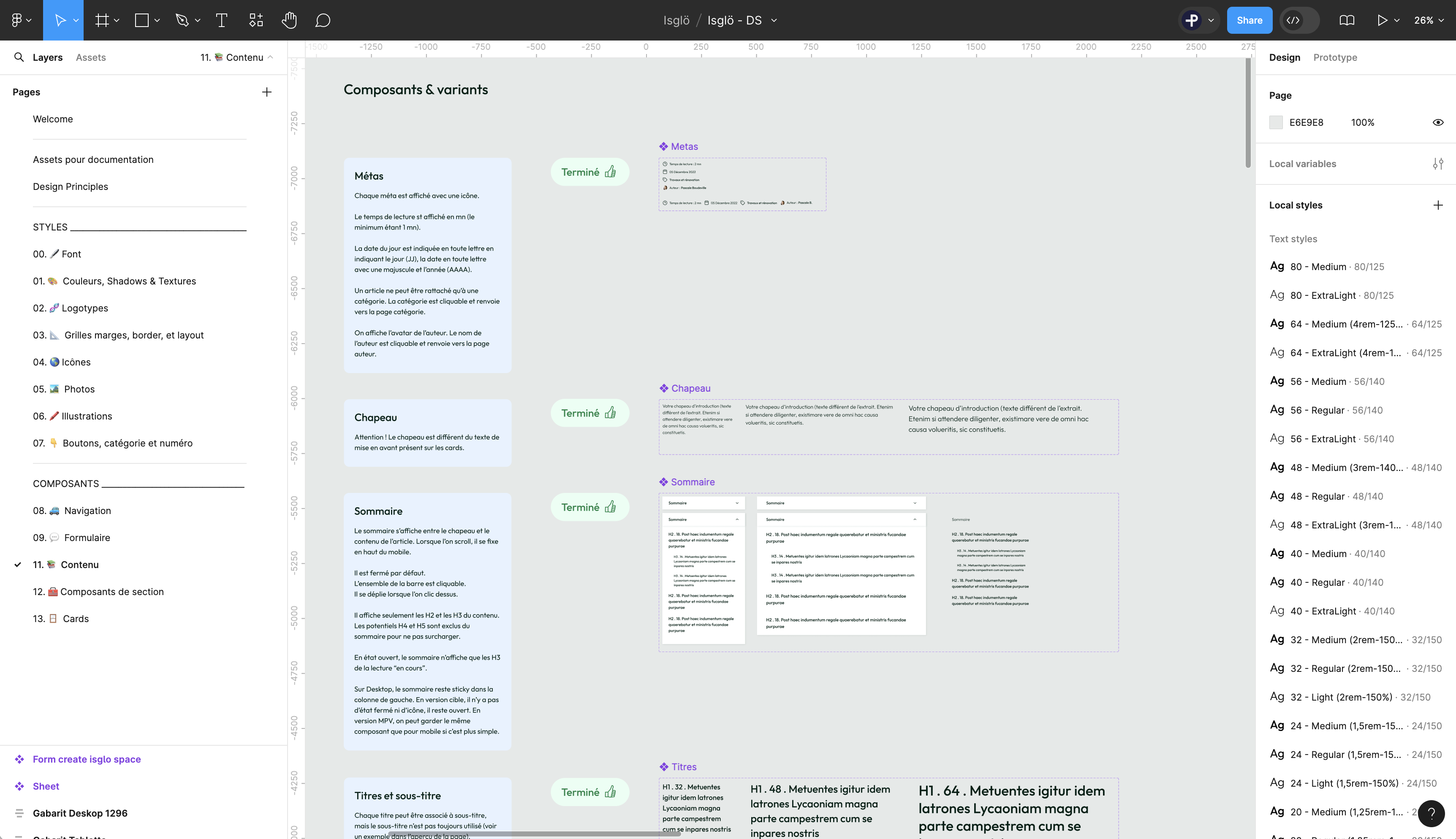
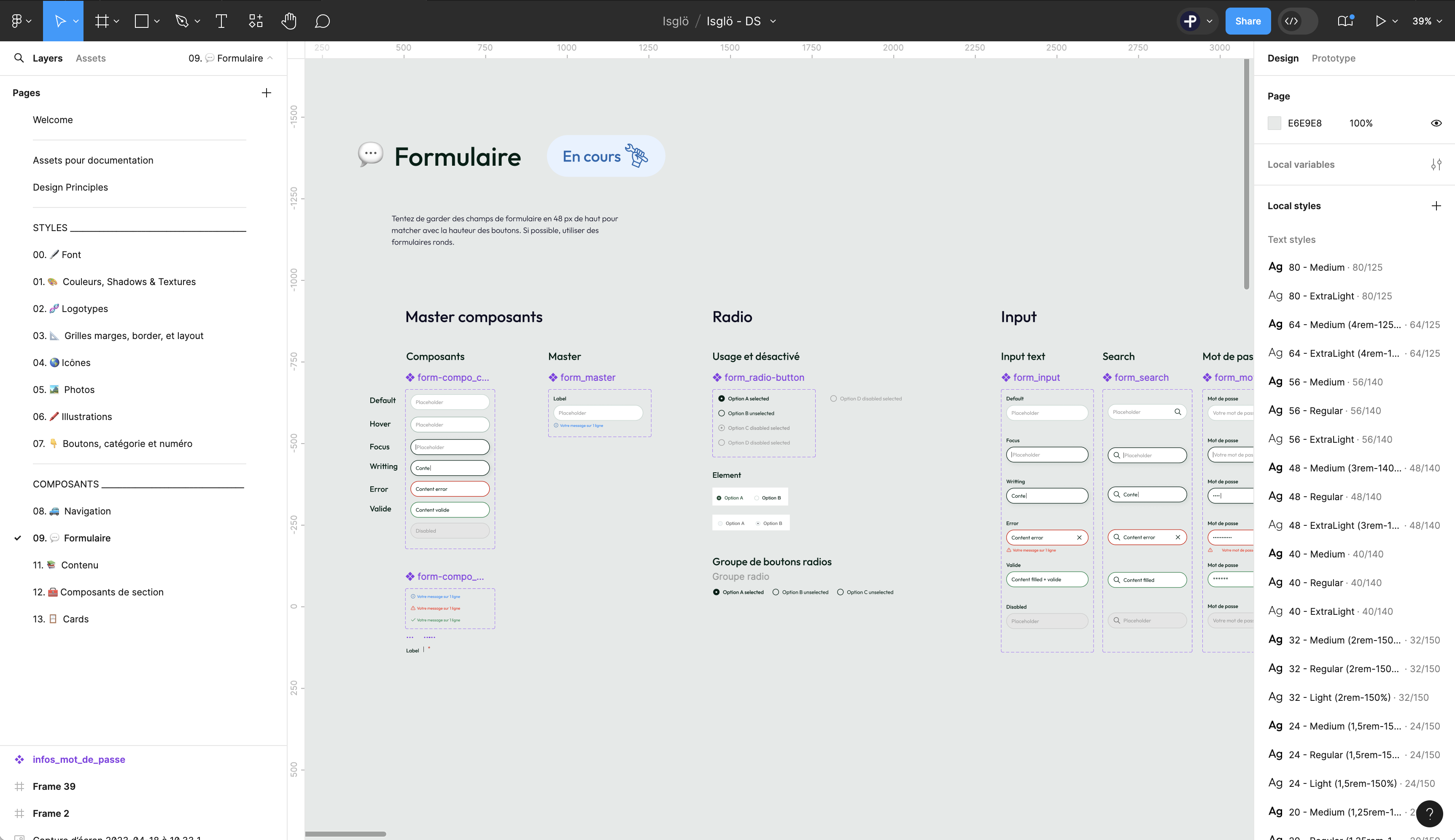
Création du Design System dans Figma
L’ensemble des styles et composants ont été créés sur Figma et rendus accessibles à l’ensemble de l’équipe.
Les éléments susceptibles d’êtres téléchargés, comme les images, les icônes ou les logotypes, ont été présentés sous forme de planches, avec chacun des assets exportables et correctement nommés.
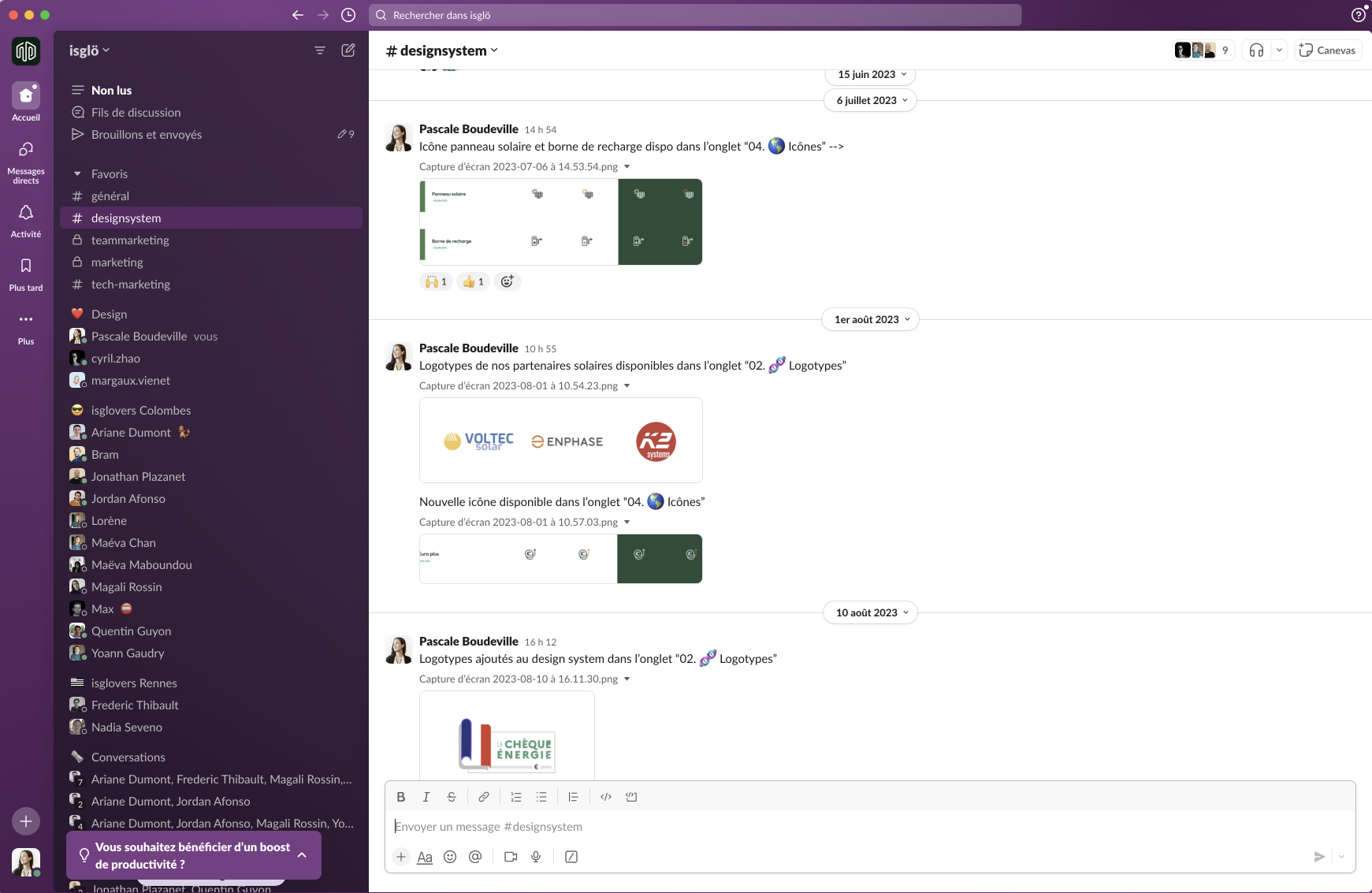
Création d’un canal dédié sur Slack
À chaque évolution ou ajout de style ou composant, un message sur notre Slack commun a été posté afin que l’équipe puisse rester au courant des dernières mises à jour.
05
Outils digitaux
Site internet
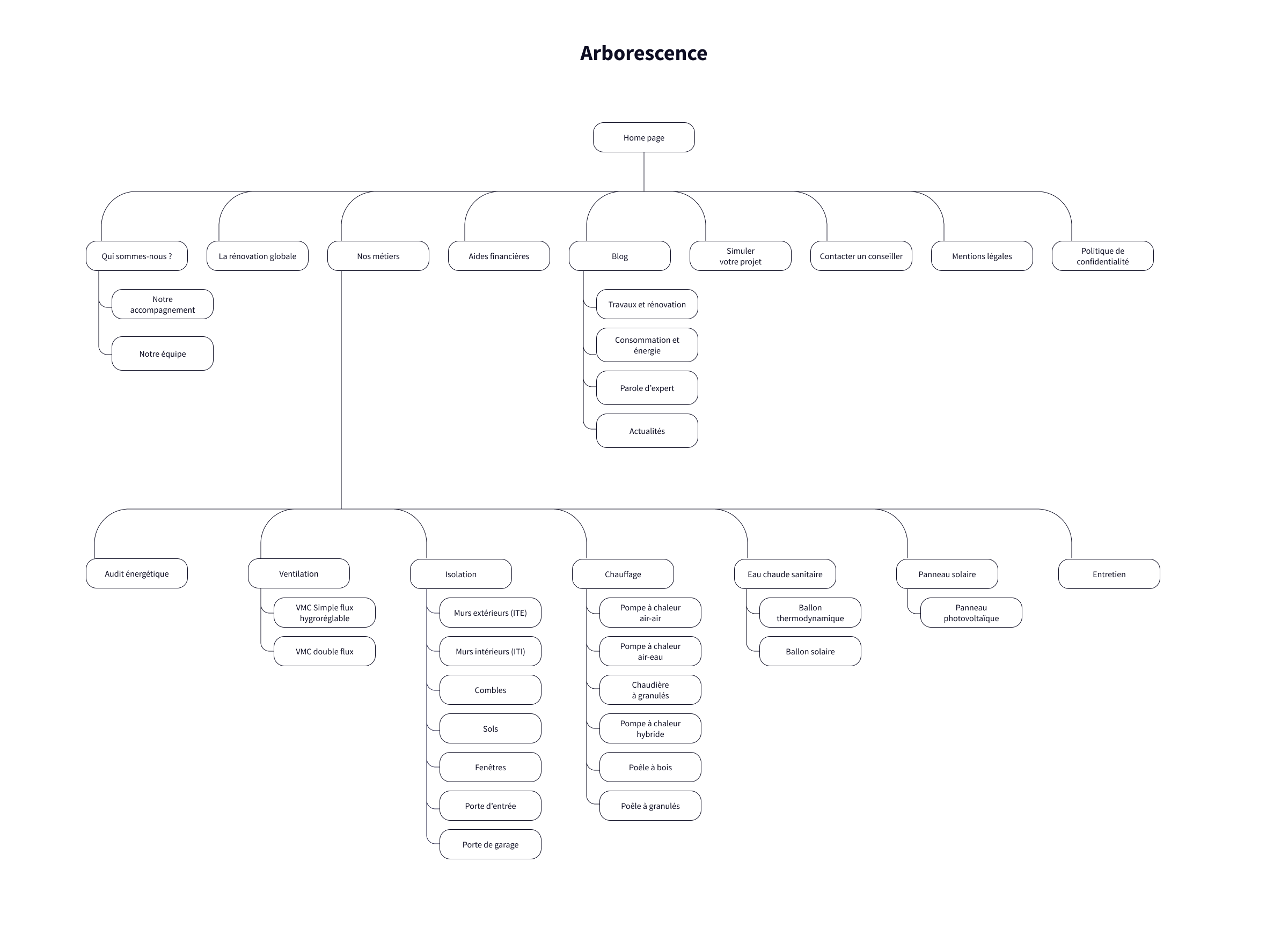
Arborescence
La hiérarchie et le nom des rubriques ont été pensés en prenant en compte le SEO.

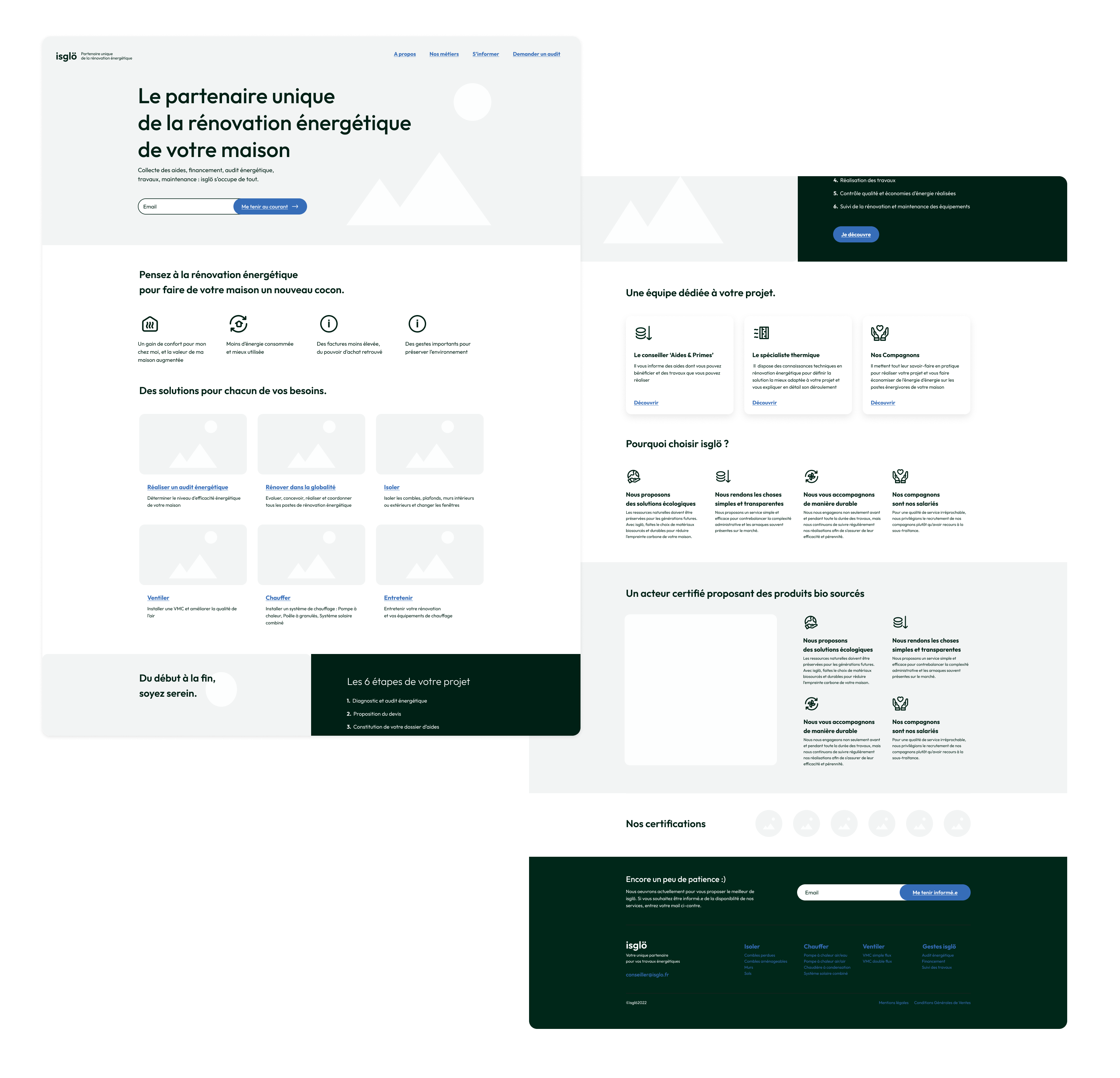
Design UX
Chaque template a été conçu en commençant par le zoning afin de faire valider le concept par l’ensemble des acteurs du projet (contenu, marketing, SEO, technique, acquisition, métier..).
Ci-contre, un exemple de recherche pour la home page, première page pensée du projet.
Design UI
Plusieurs échanges ont été réalisés avec l’ensemble de l’équipe afin que le design puisse porter au mieux le contenu et le message de la marque.

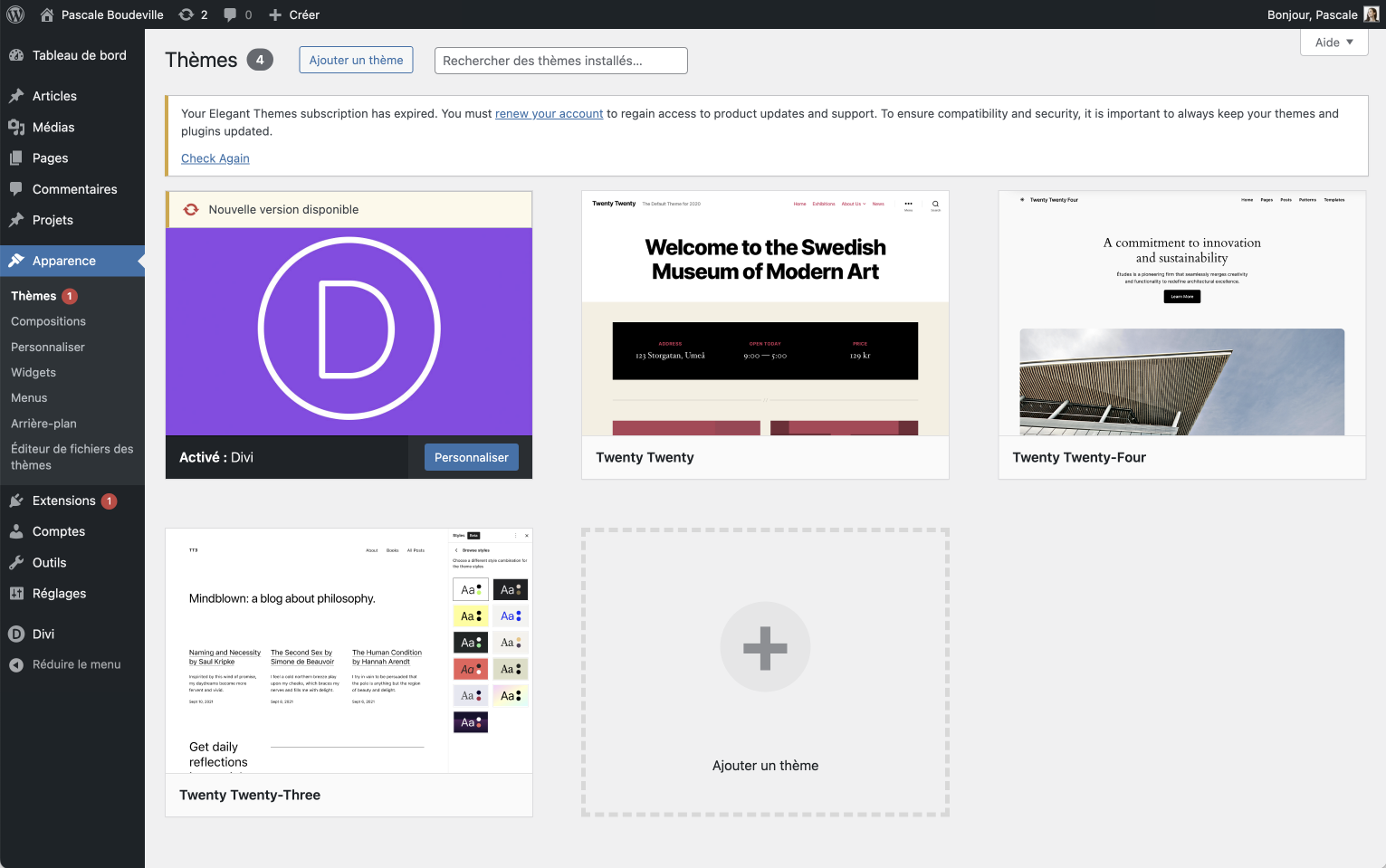
Intégration WordPress
Une fois l’ensemble des maquettes réalisées, j’ai installé WordPress ainsi que le thème Divi.
J’ai créé les différents templates en version responsive. Puis j’ai intégré tous les contenus sur les différentes pages.
Un échange constant avec le content et le marketing a permis de s’assurer de la qualité des pages.
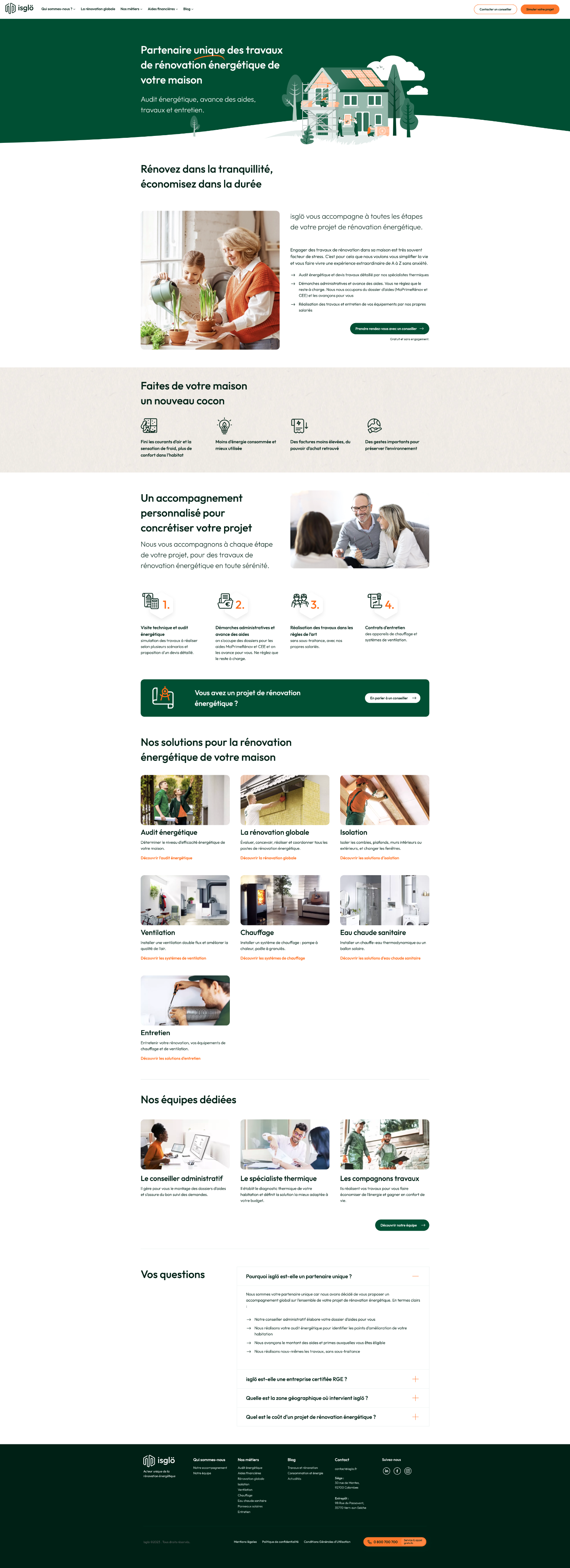
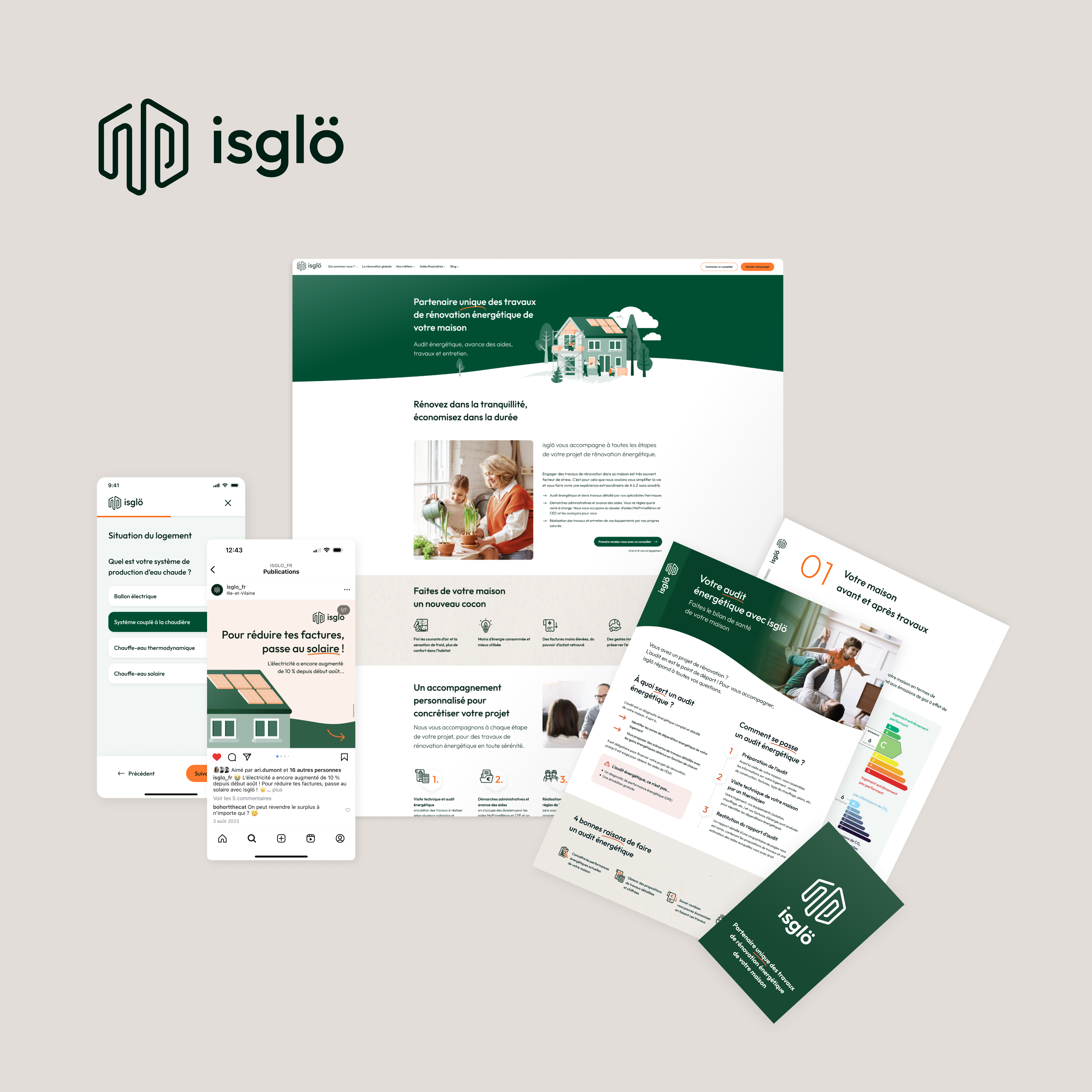
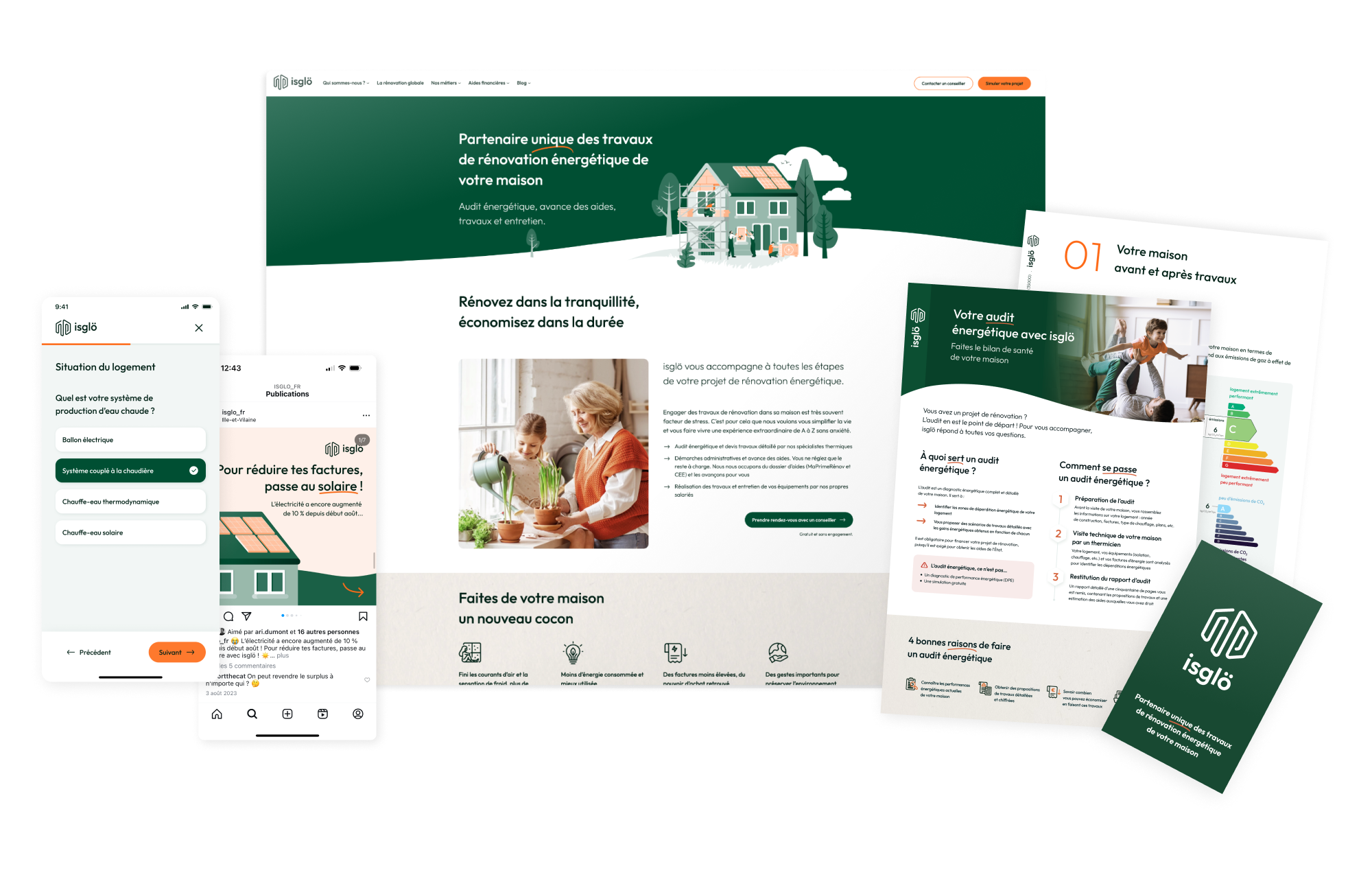
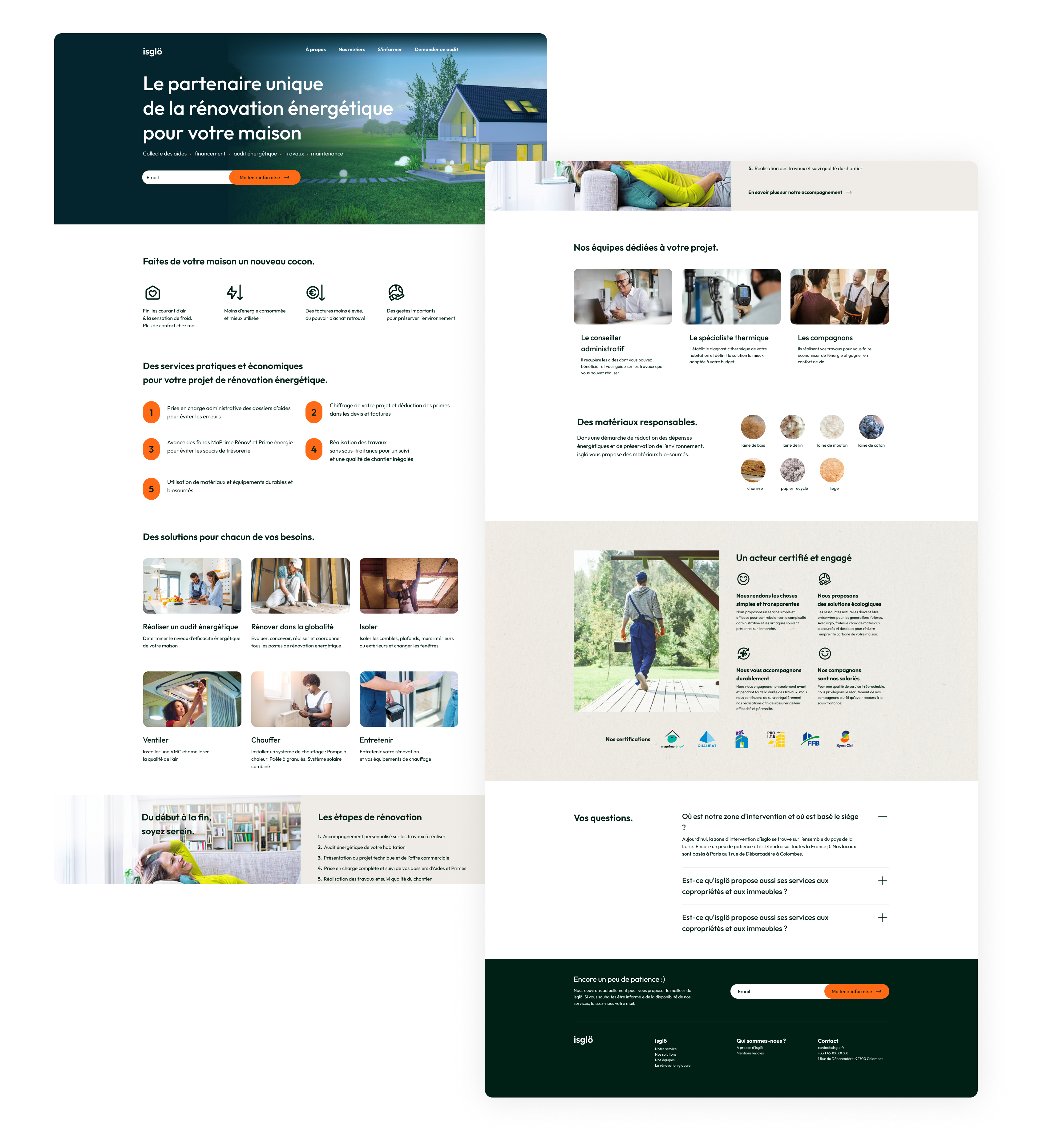
Aperçu du site
Home
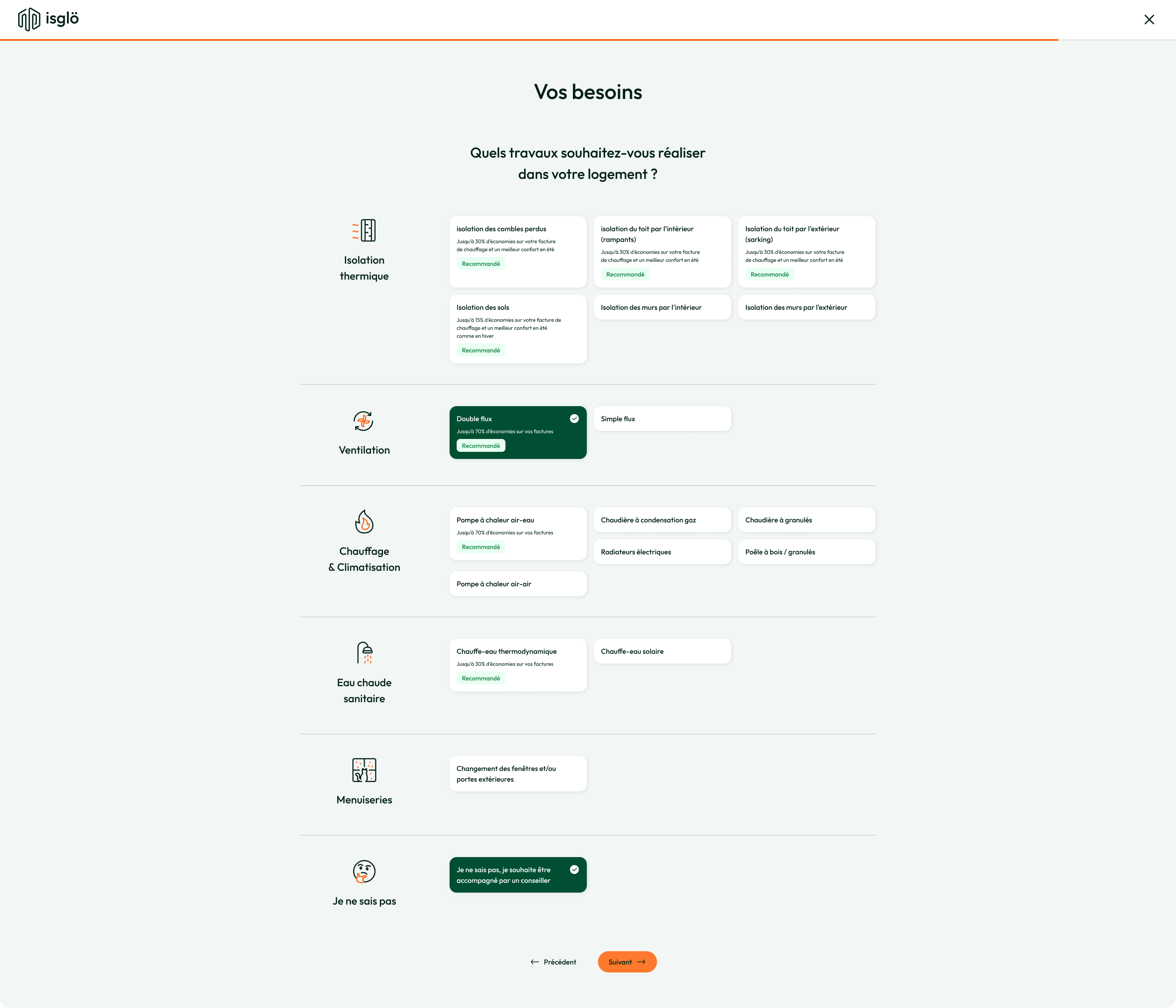
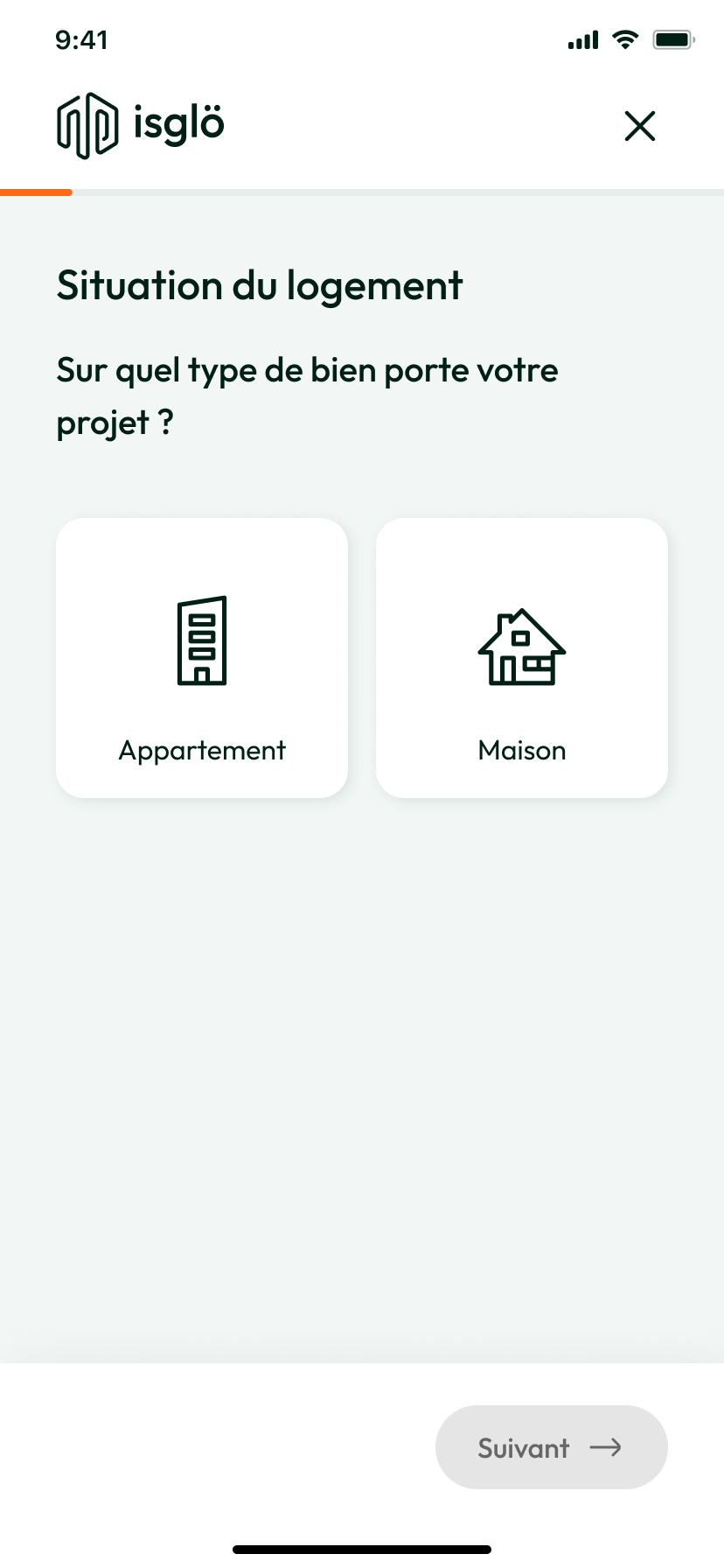
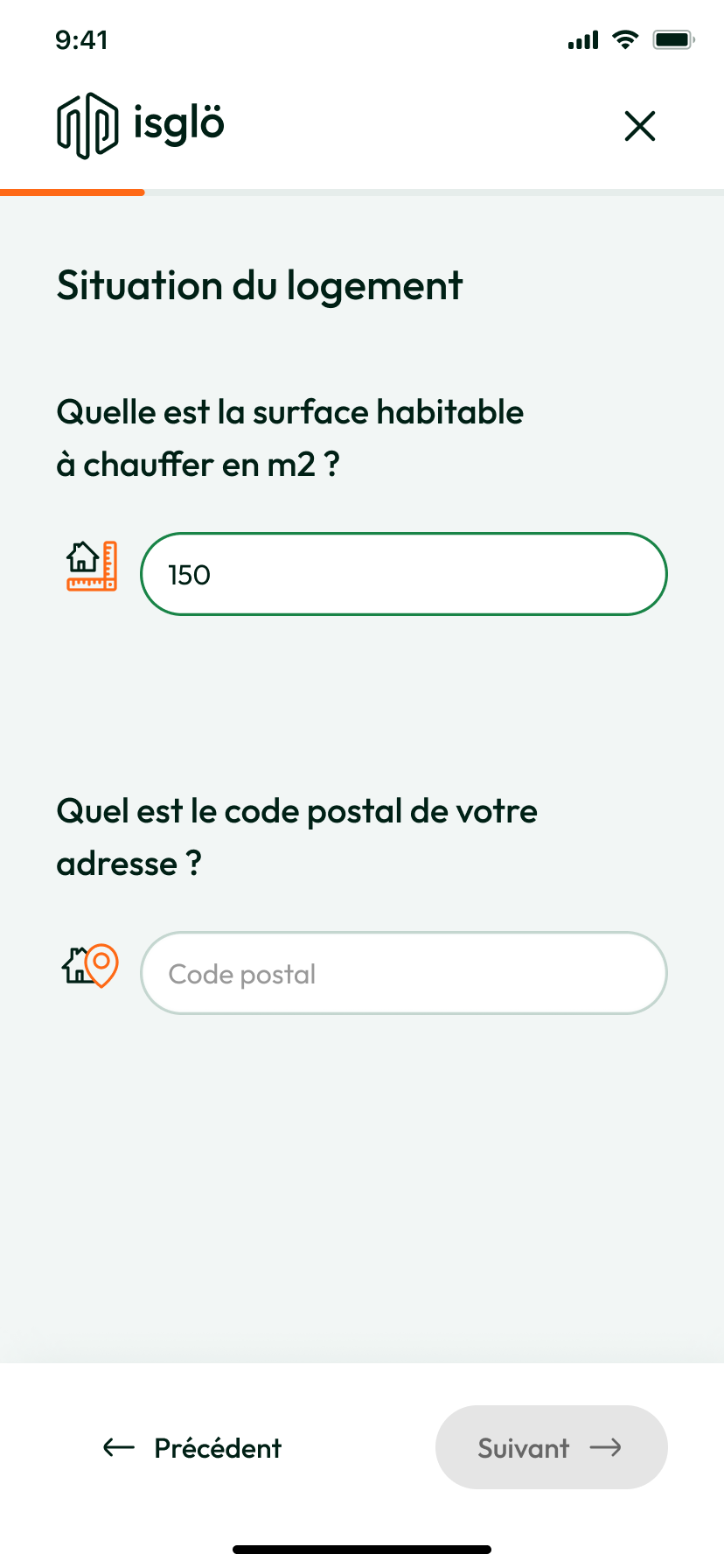
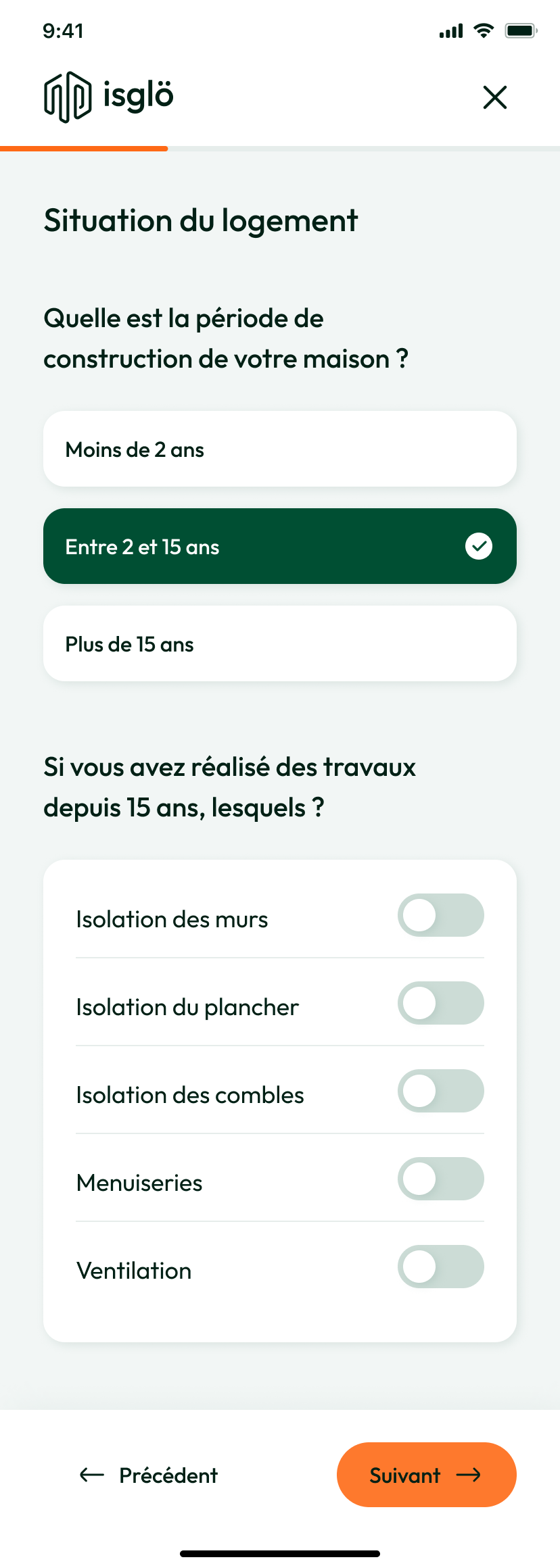
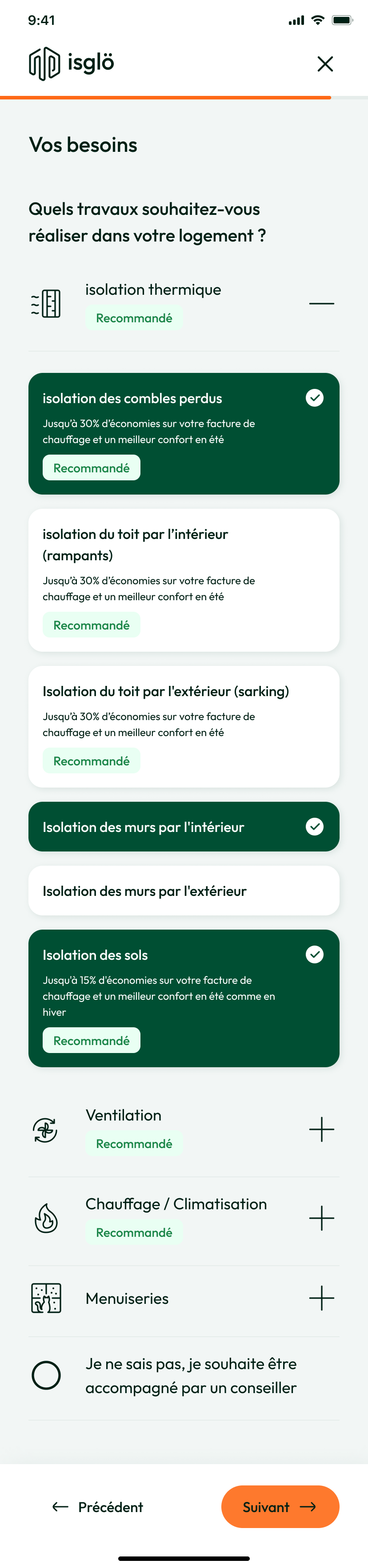
Simulateur
J’ai travaillé en collaboration avec Quentin Guyon au produit, et Jonathan Plazanet à la technique, pour réaliser un simulateur.
La première démarche du produit a été de récupérer les pain point des commerciaux, ainsi que des utilisateurs. Nous avions besoin de mieux qualifier les lead entrant afin de répondre au mieux à leurs demandes.
Nous avons ensuite réalisé les maquettes avec un prototype animé que l’on a fait testé à plusieurs utilisateurs.
Une fois les ajustements réalisés, nous avons intégré le simulateur au site.
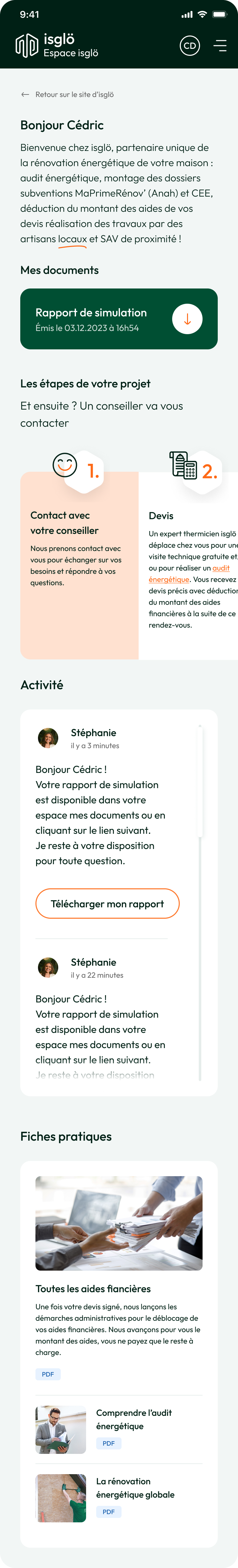
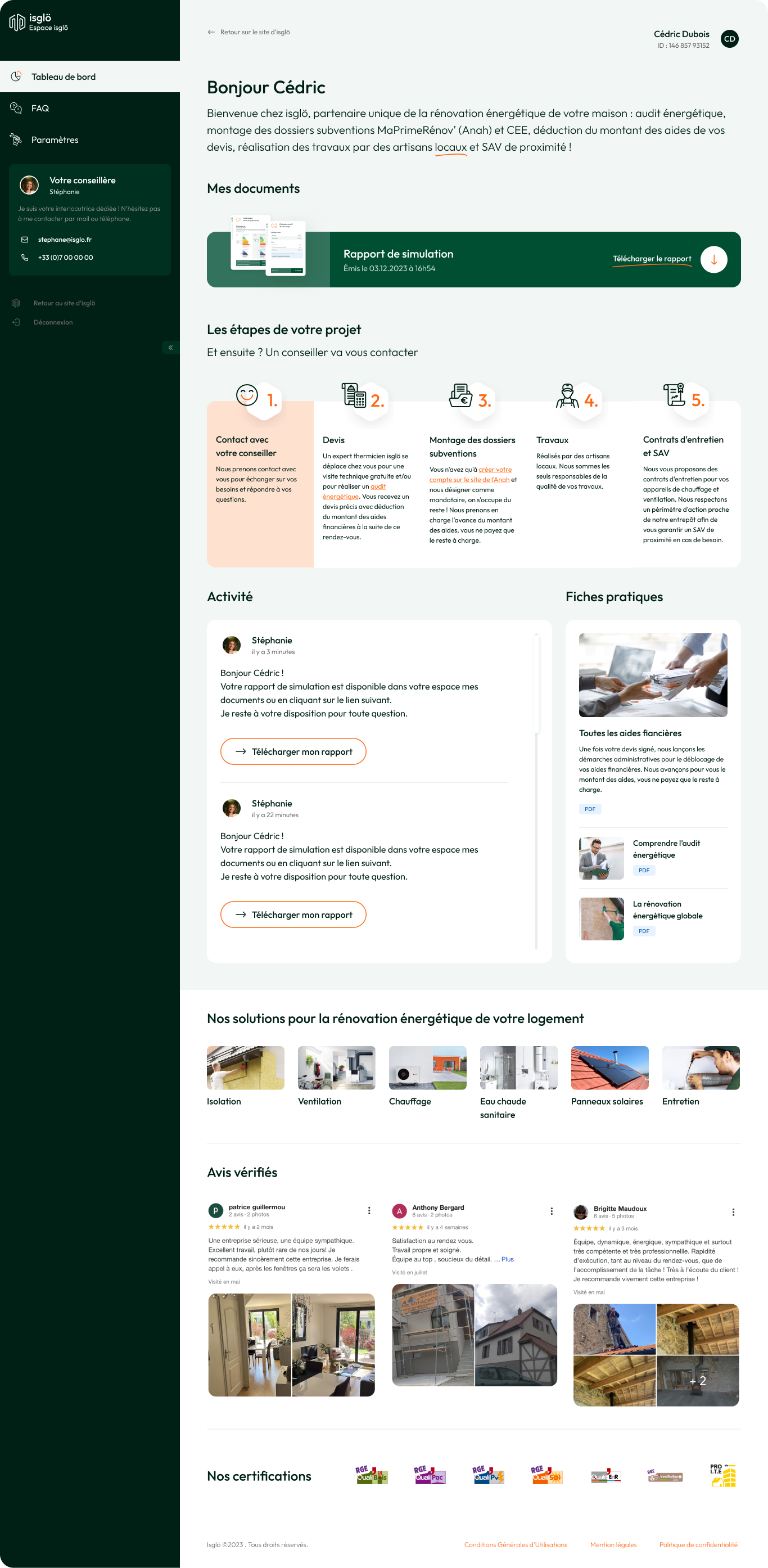
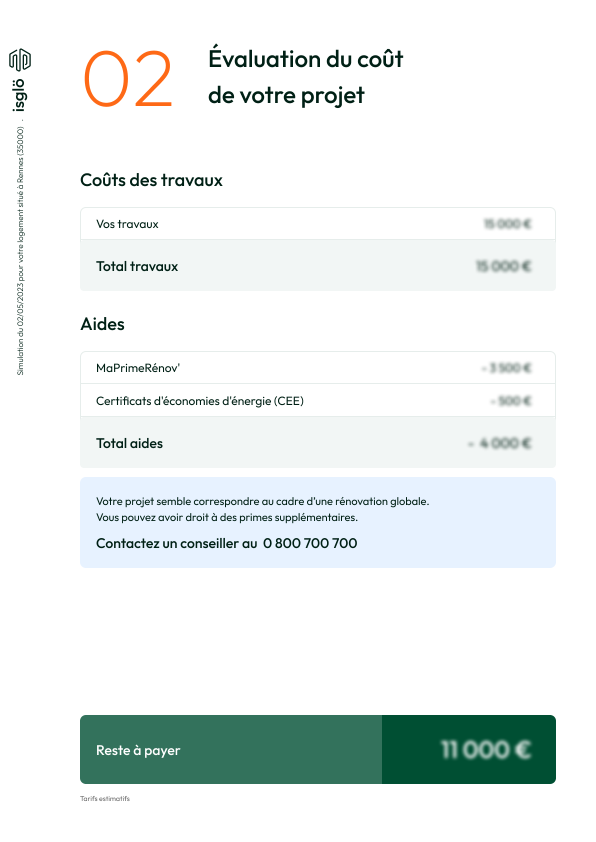
Espace client
Une fois que l’utilisateur a réalisé une simulation de projet, il reçoit un mail pour activer son compte et reçoit alors son rapport de simulation via son espace client.
06
Supports print
Nous avons choisis des papiers 100% recyclés pour nos supports print. Aucun pellicullage n’a été apposé pour préserver l’environnement.
Carte de visite

Flyer générique A5

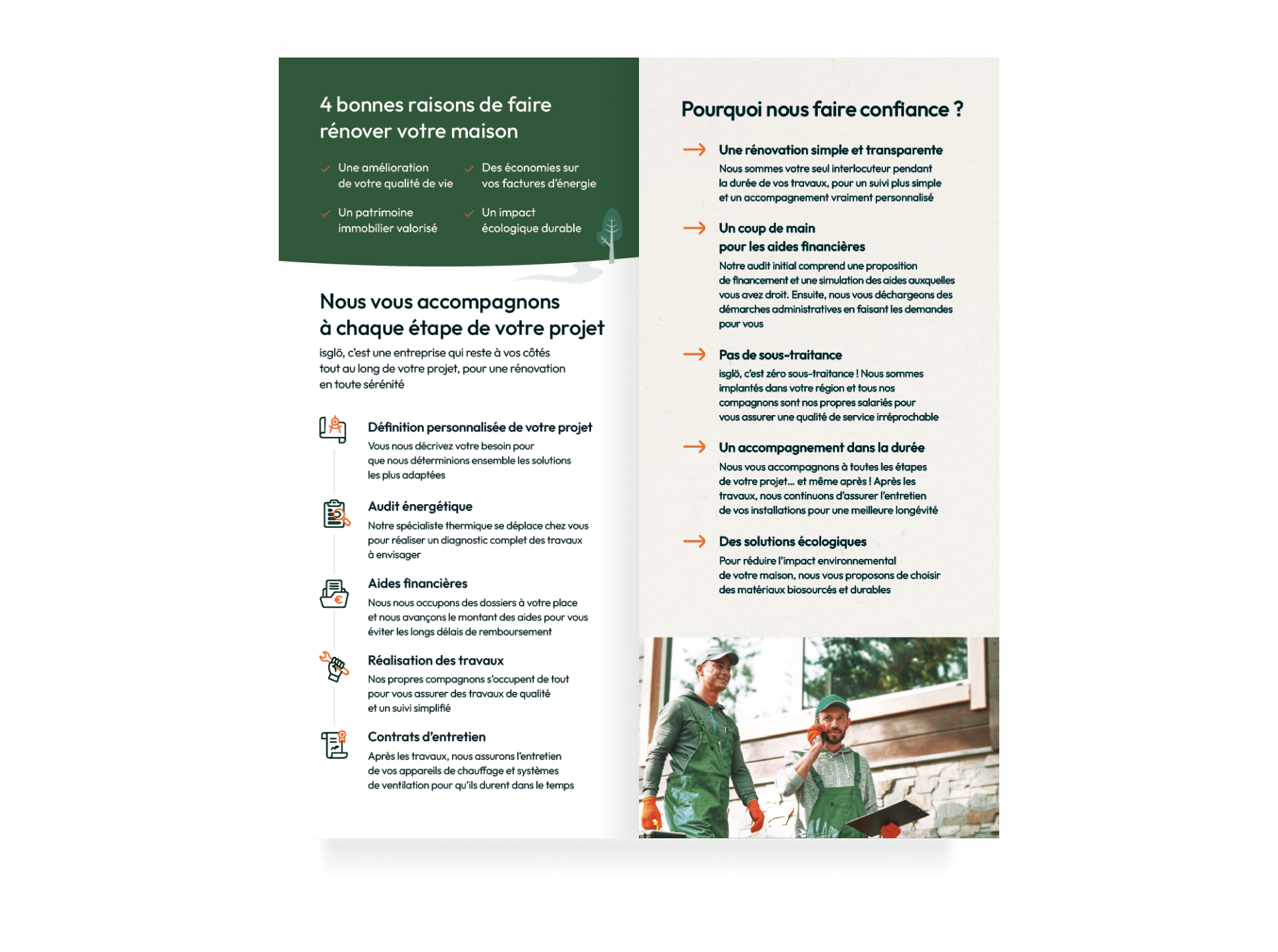
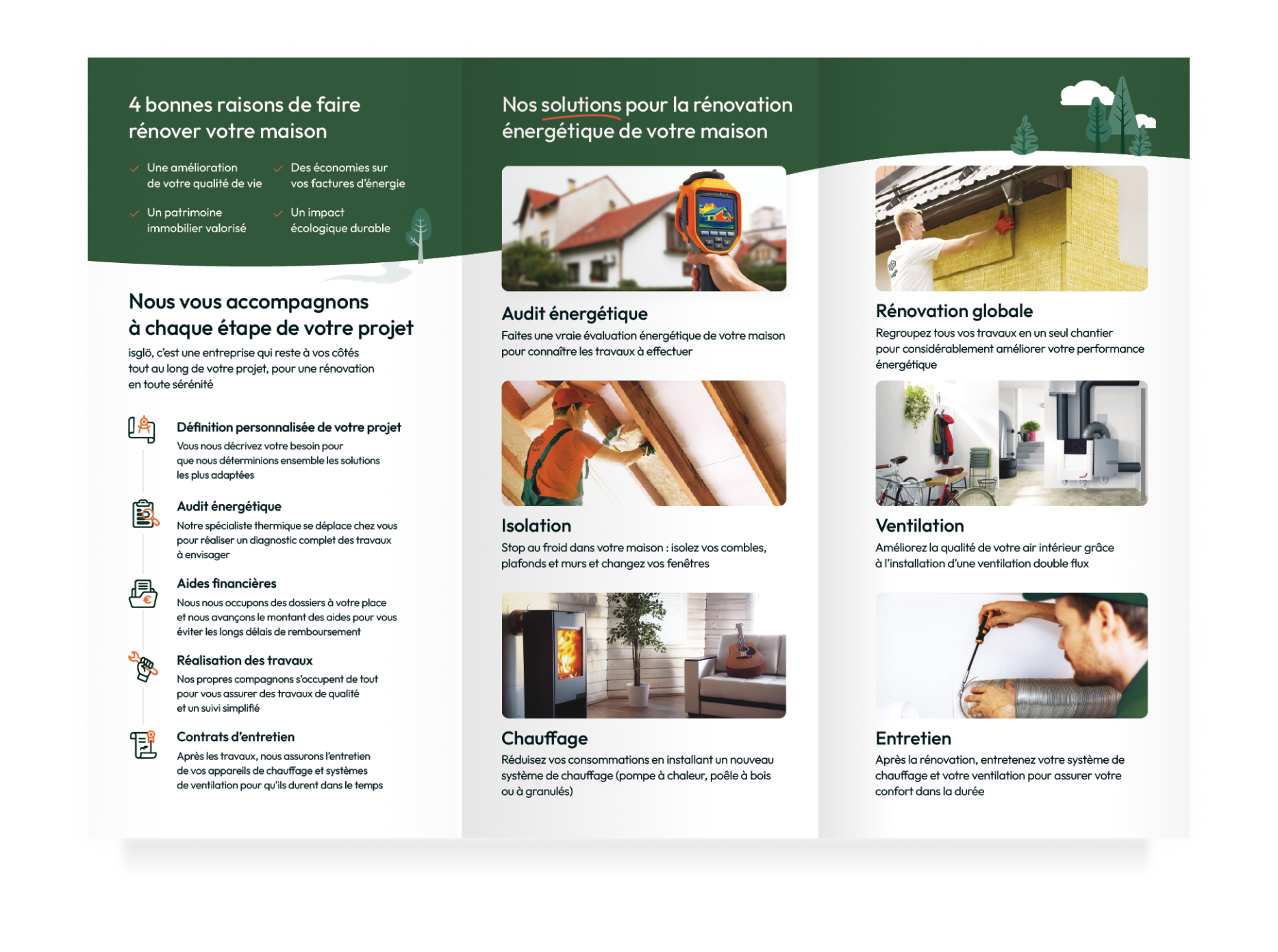
Leaflet 3 volets




A4 Doc audit

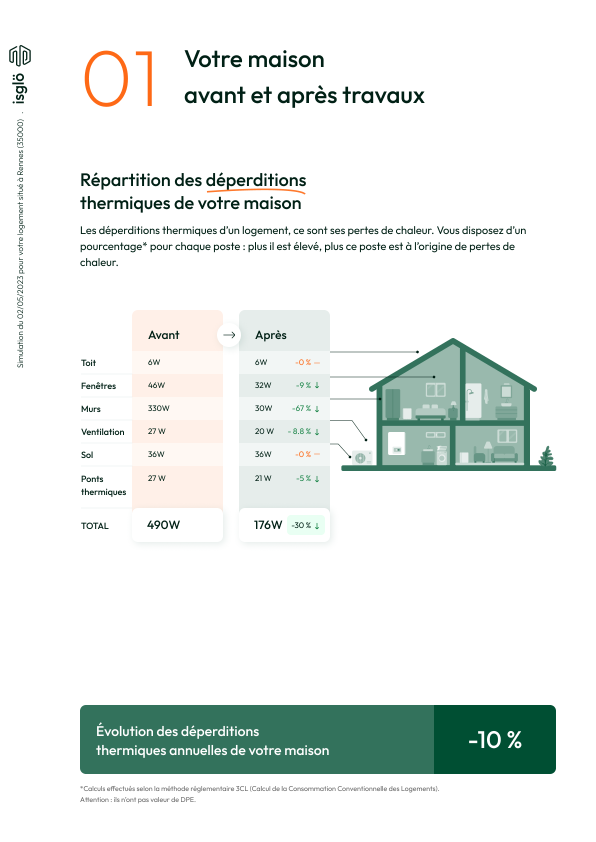
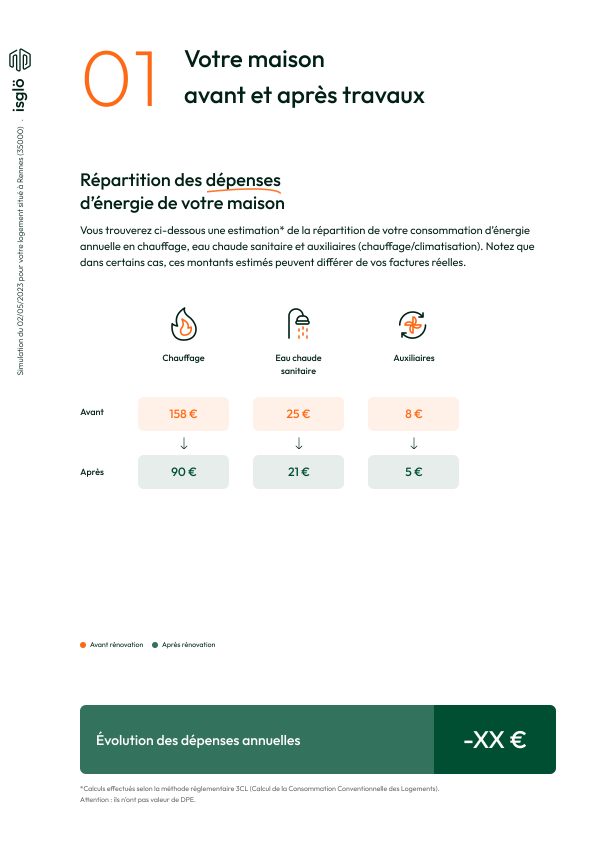
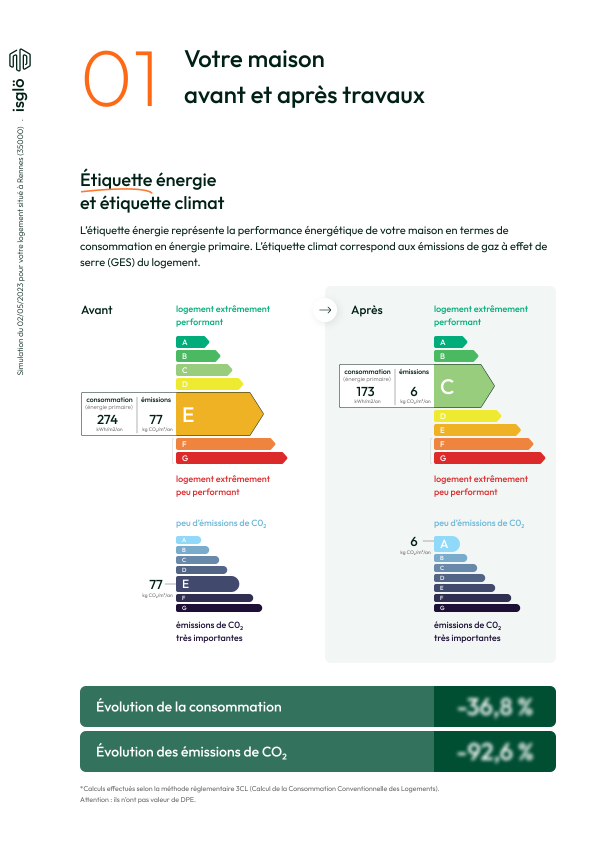
A4 Rapport audit
A4 Procès verbal

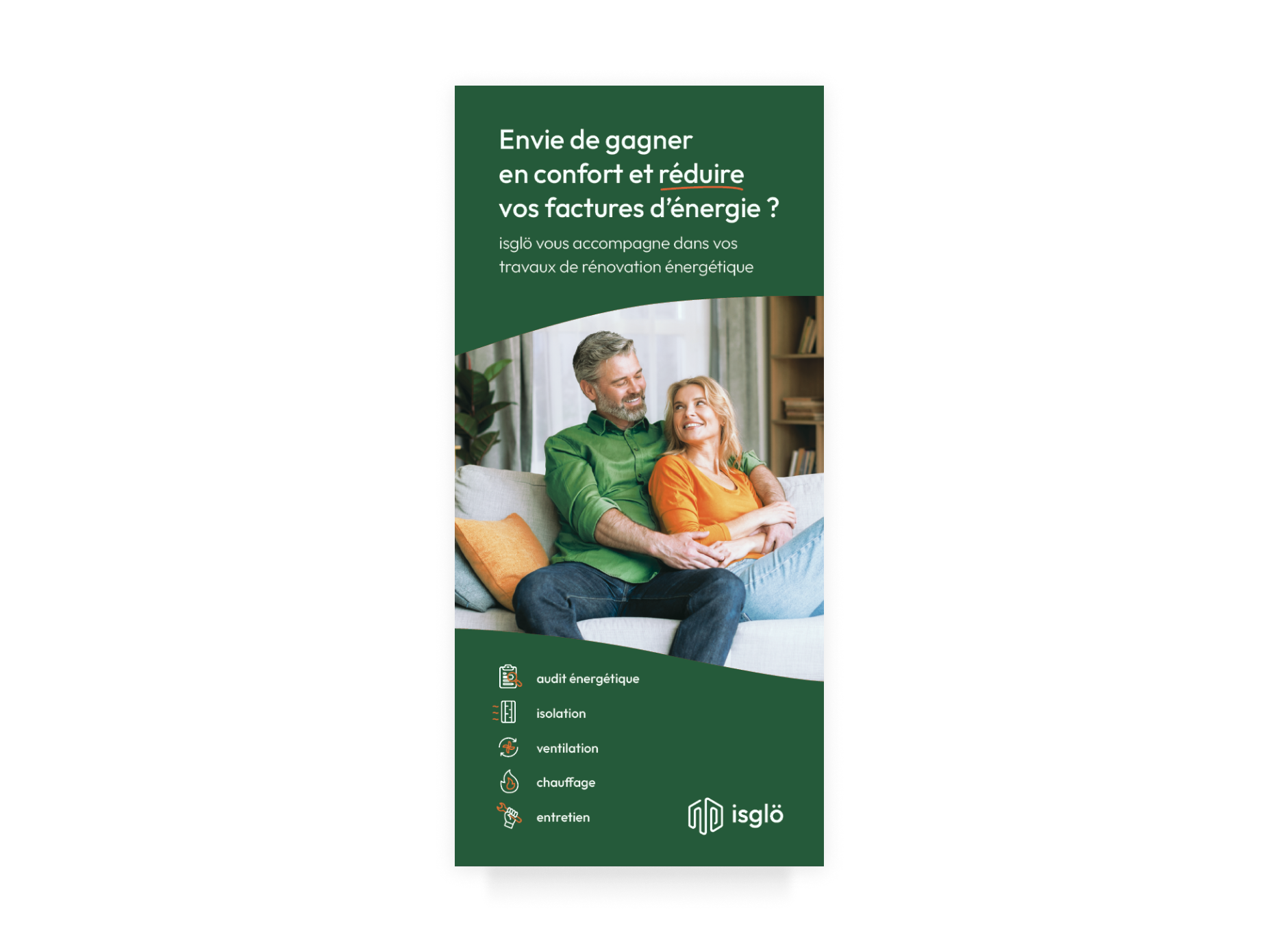
Rollup

07
Réseaux sociaux
Nos réseaux sociaux étaient gérés par Magali Rossin qui a oeuvré à la stratégie globale, soutenue par Ariane Dumont. J’ai réalisé l’ensemble des template Instagram, Facebook et Linked in, déclinables sur Figma.
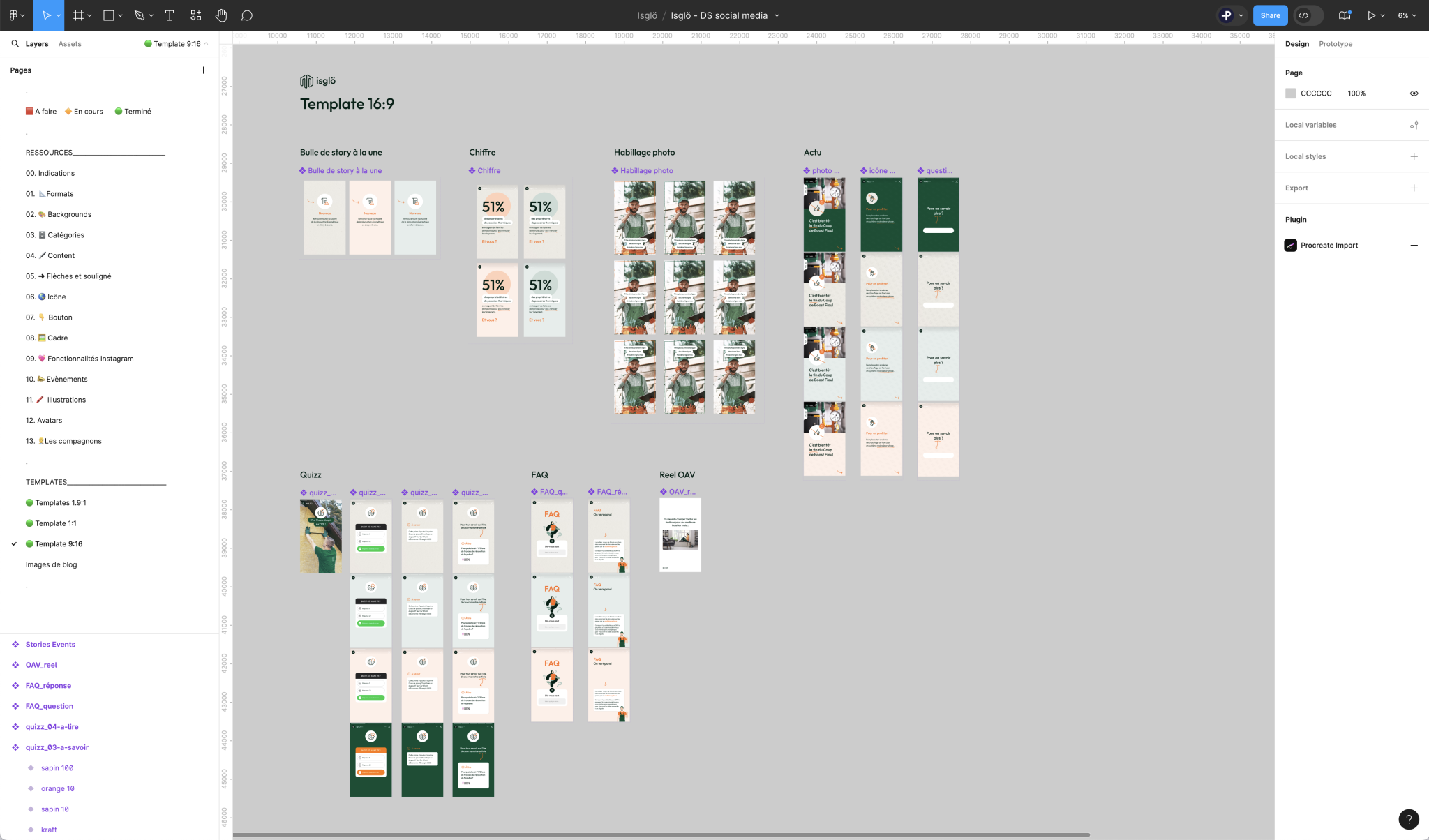
Design System Social Media
Afin de pouvoir harmoniser tous nos posts et rendre indépendante notre responsable des réseaux sociaux, j’ai créé un Design System spécifique pour le social média. Chaque élément a été pensé pour s’adapter directement aux formats finaux.
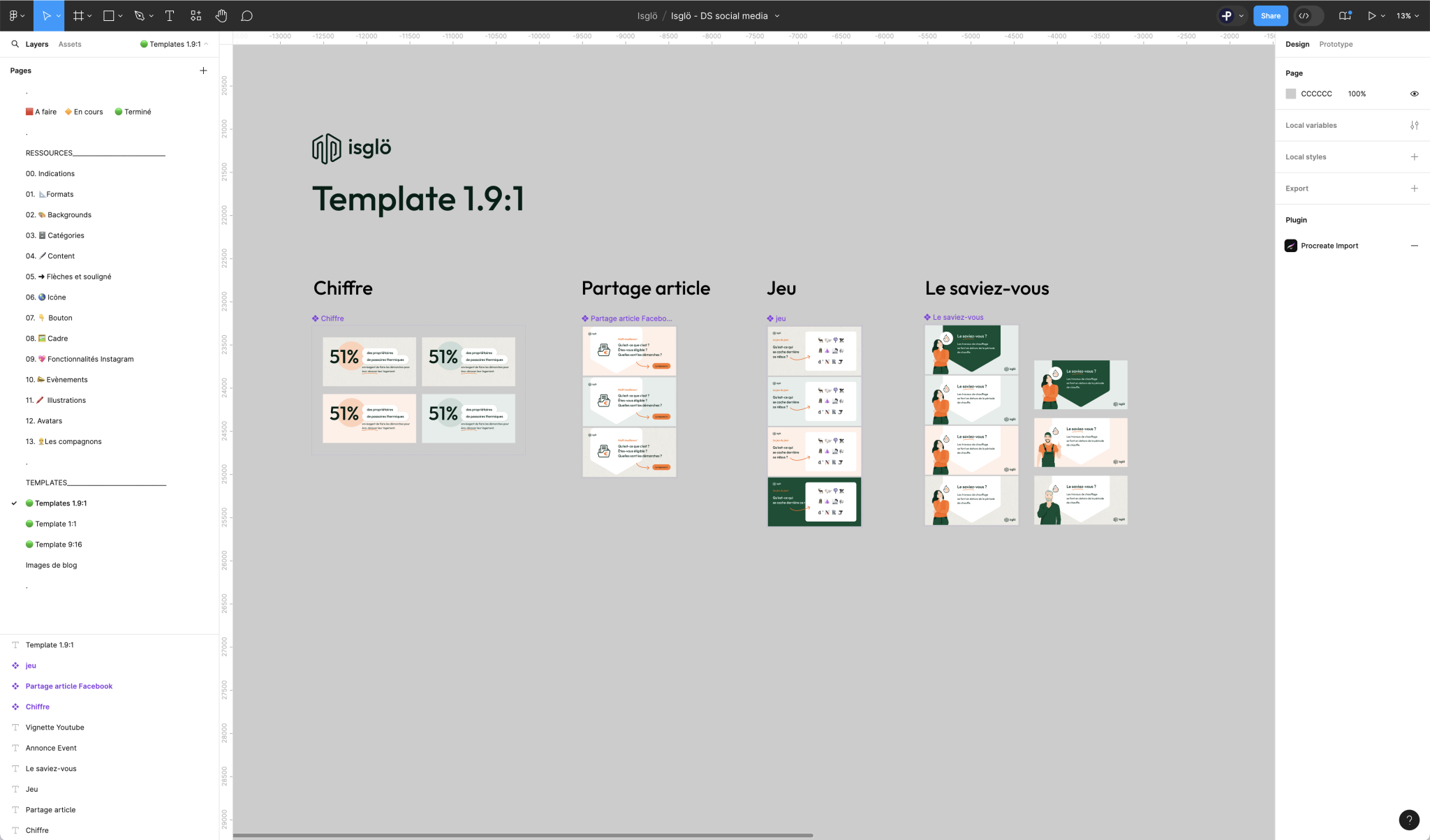
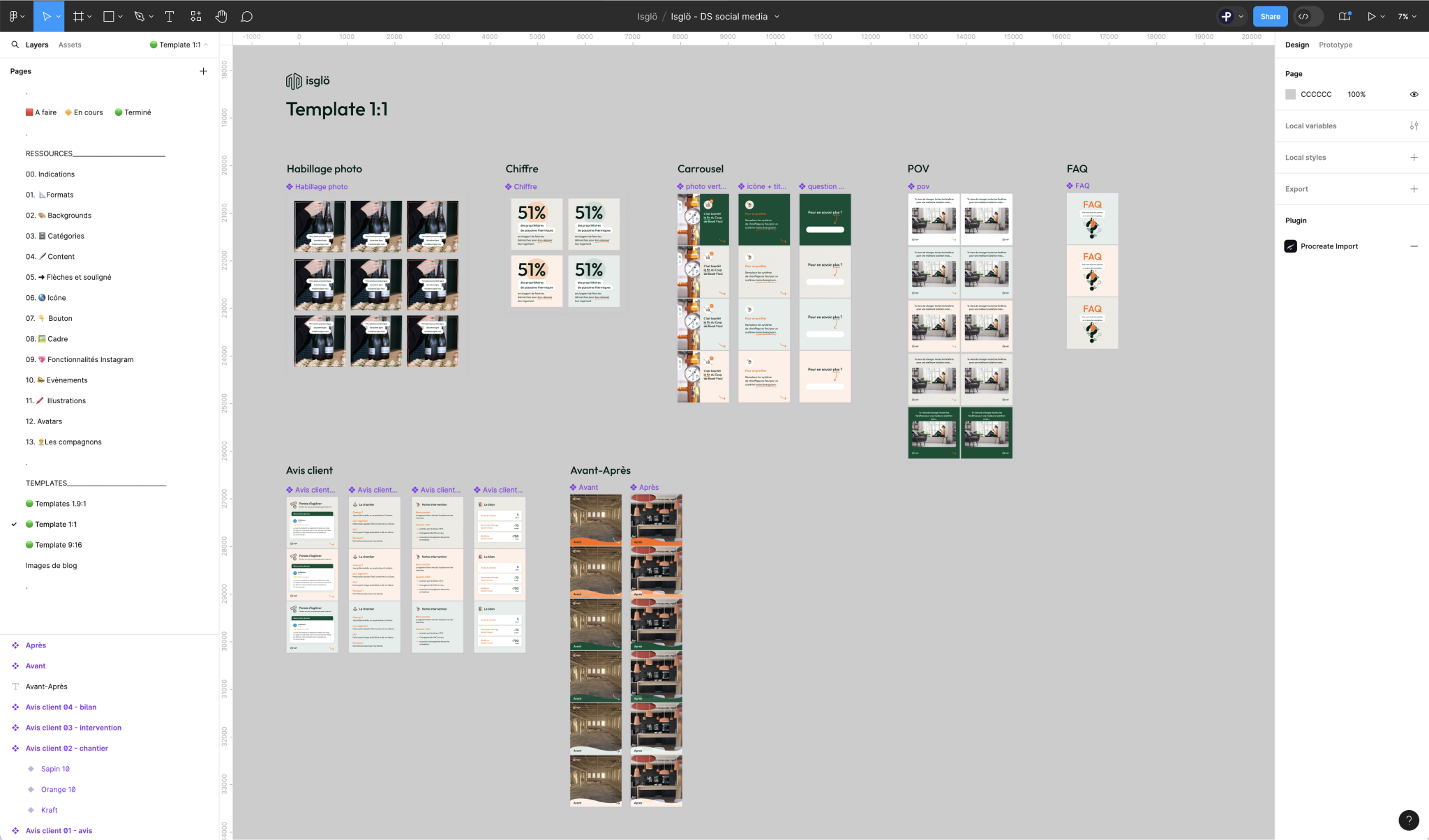
Templates
On retrouve 3 formats principalement pour Instagram, Linked in et Facebook : le format 1.9:1, le format carré, et le format 16:9. Les templates ont donc été conçus sur ces formats.
Chaque template a été décliné aux différentes couleurs : orange 100, orange 10, sapin 00, sapin 10, et kraft.
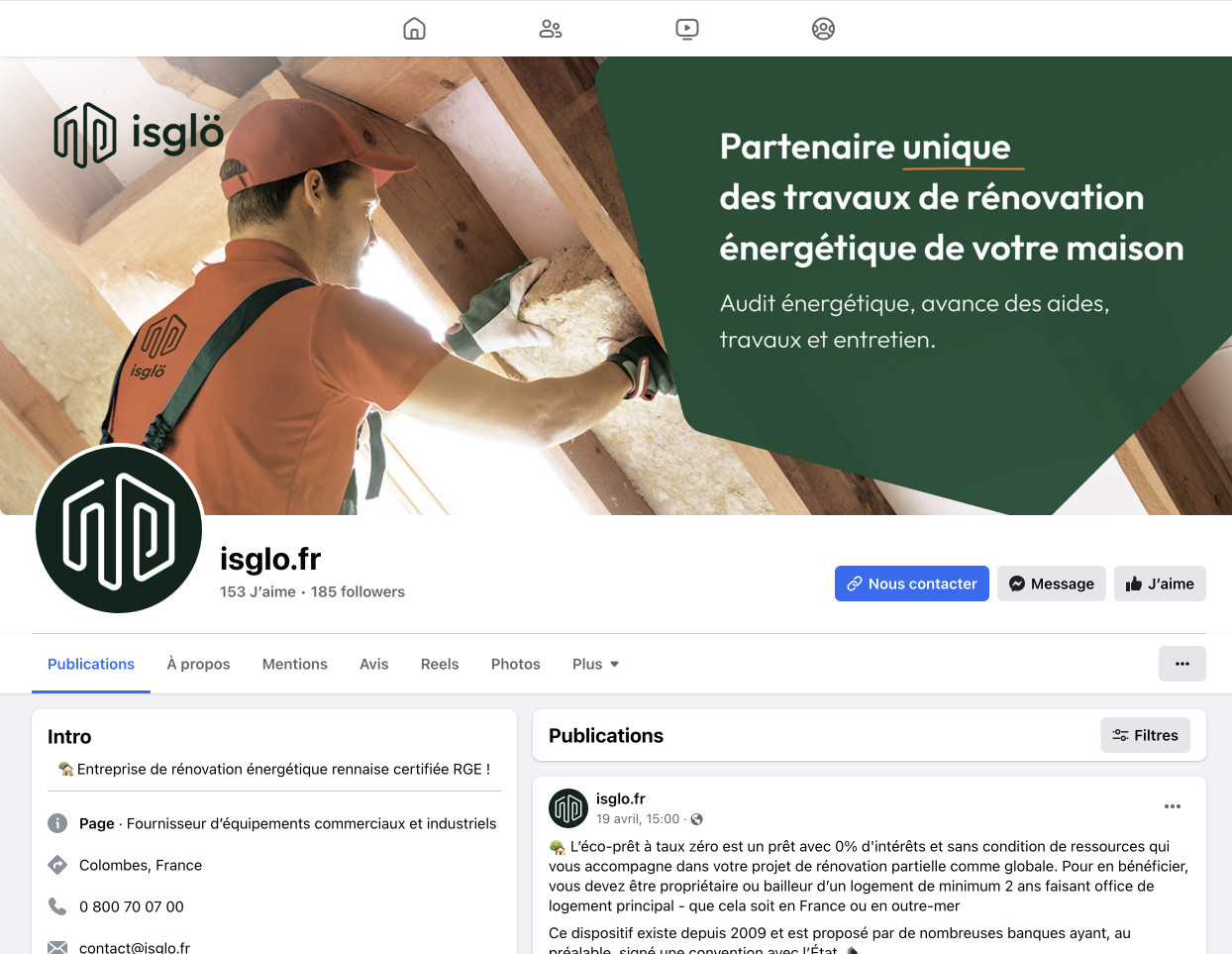
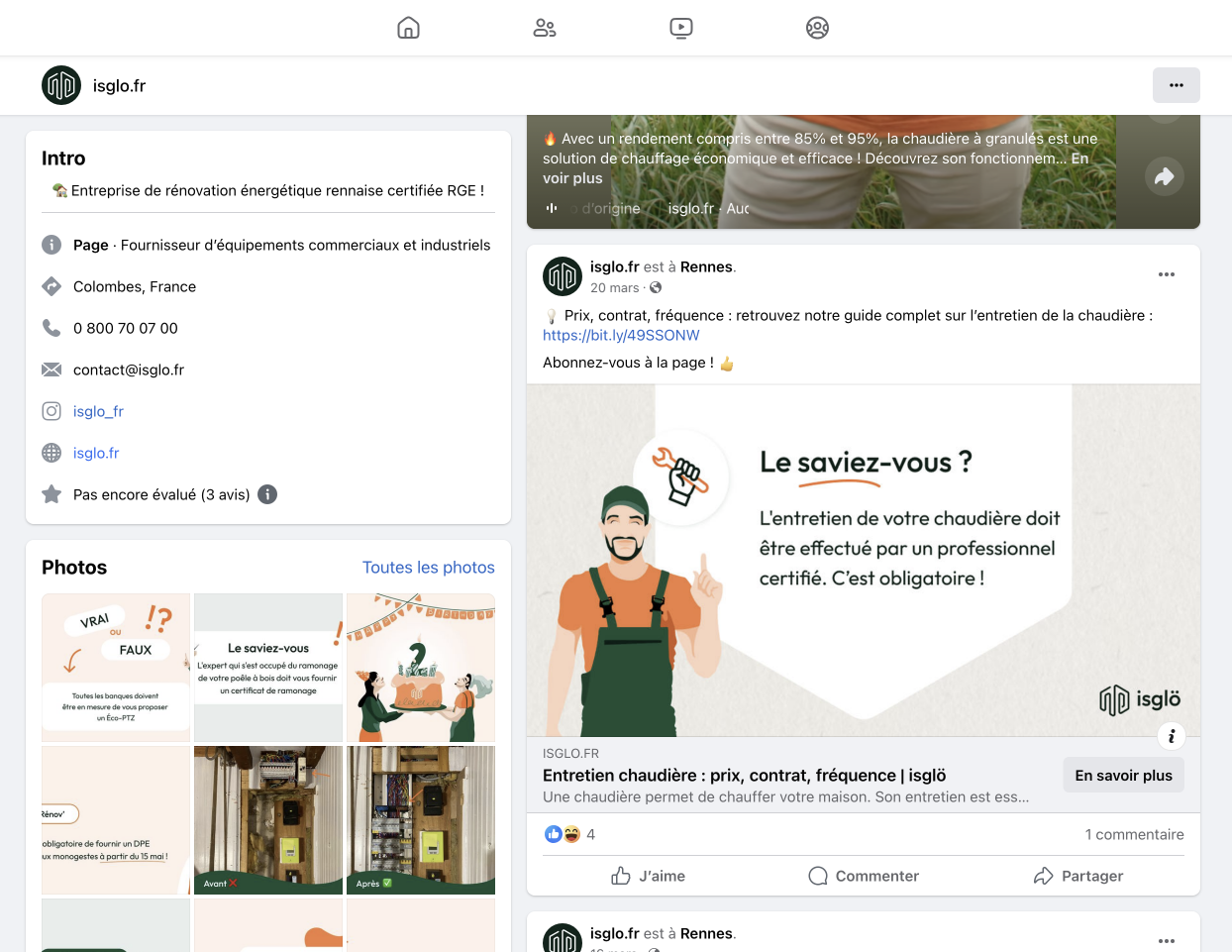
Voici un aperçu de notre compte Facebook.
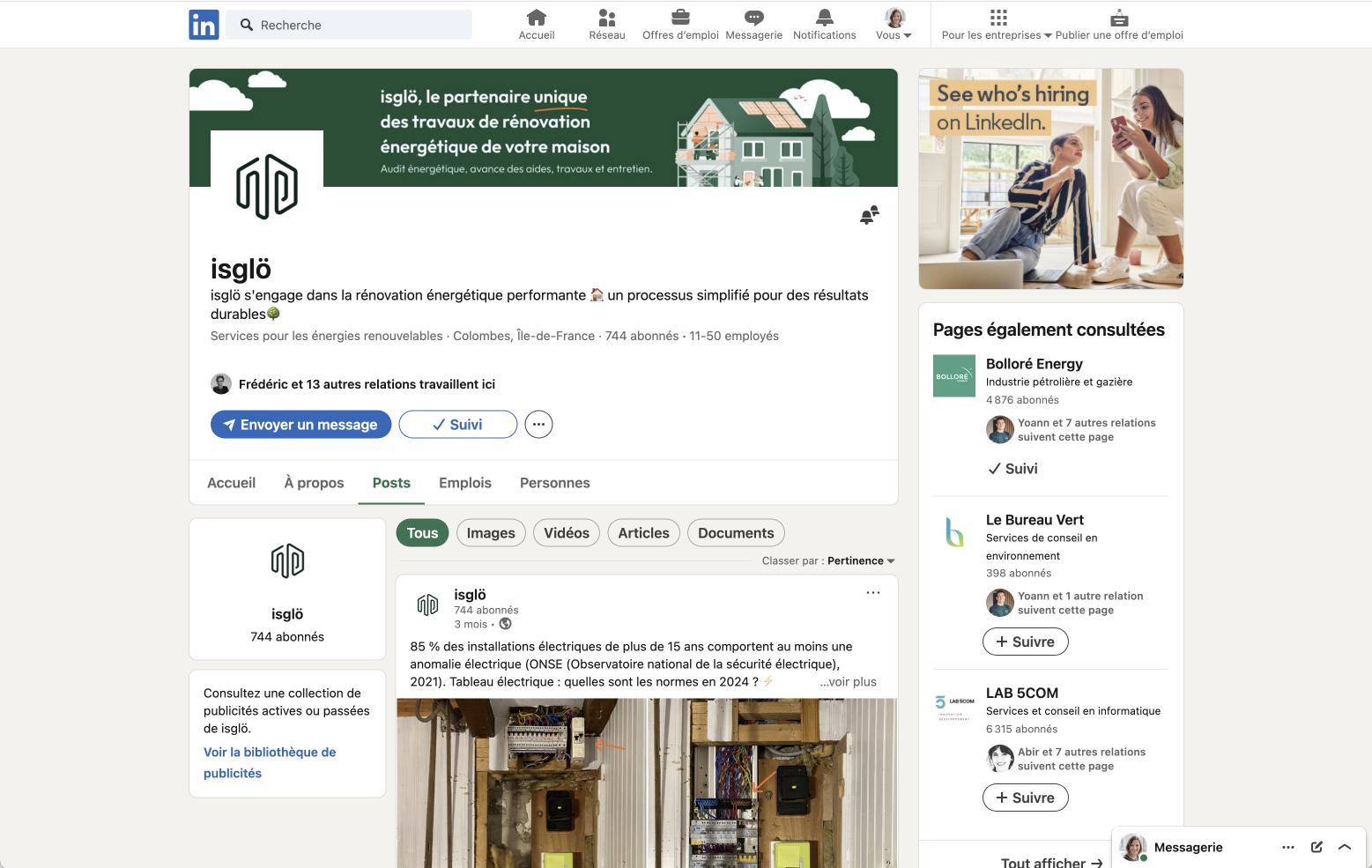
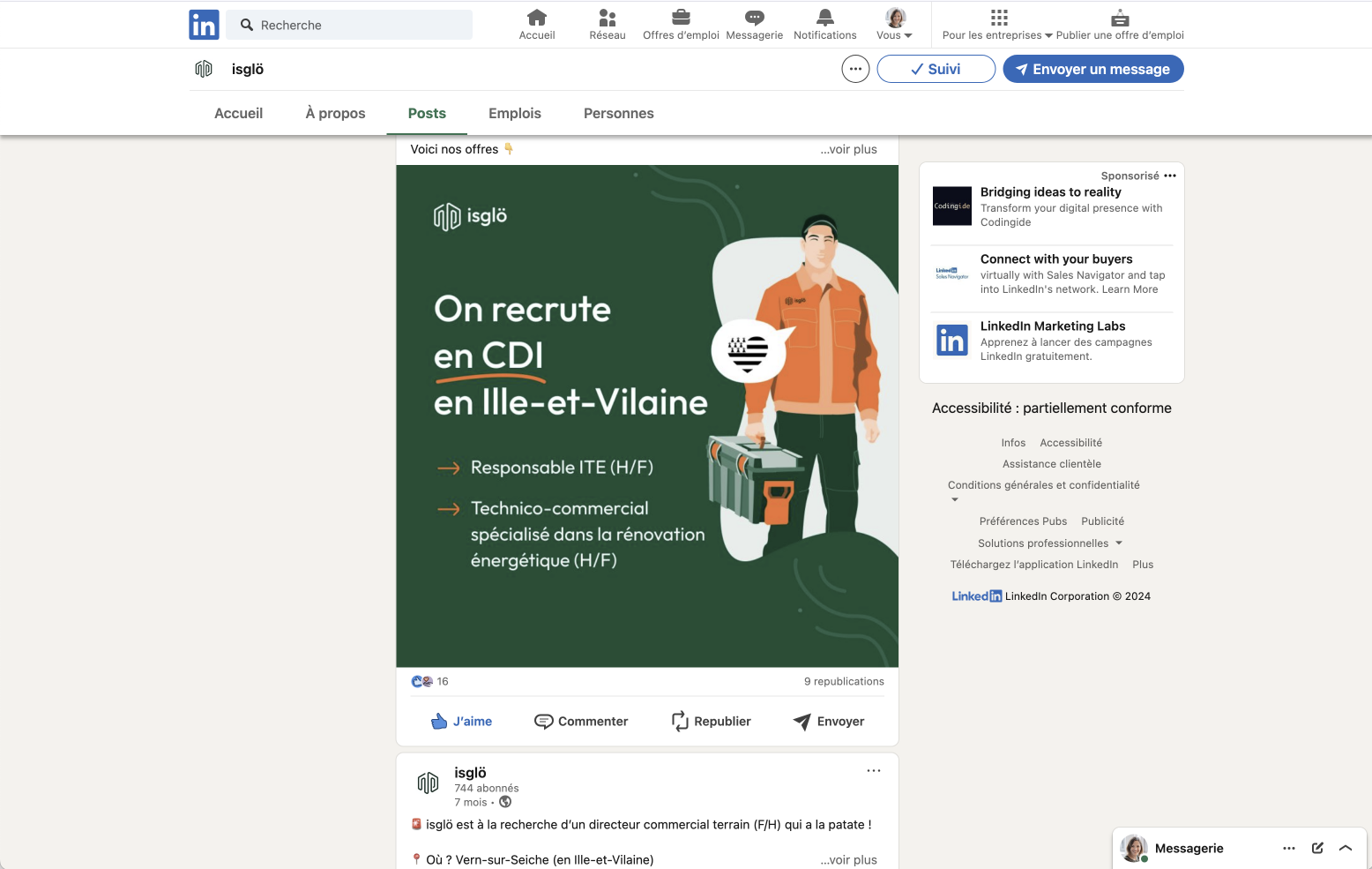
Linked in
Voici un aperçu de notre compte Linked in.
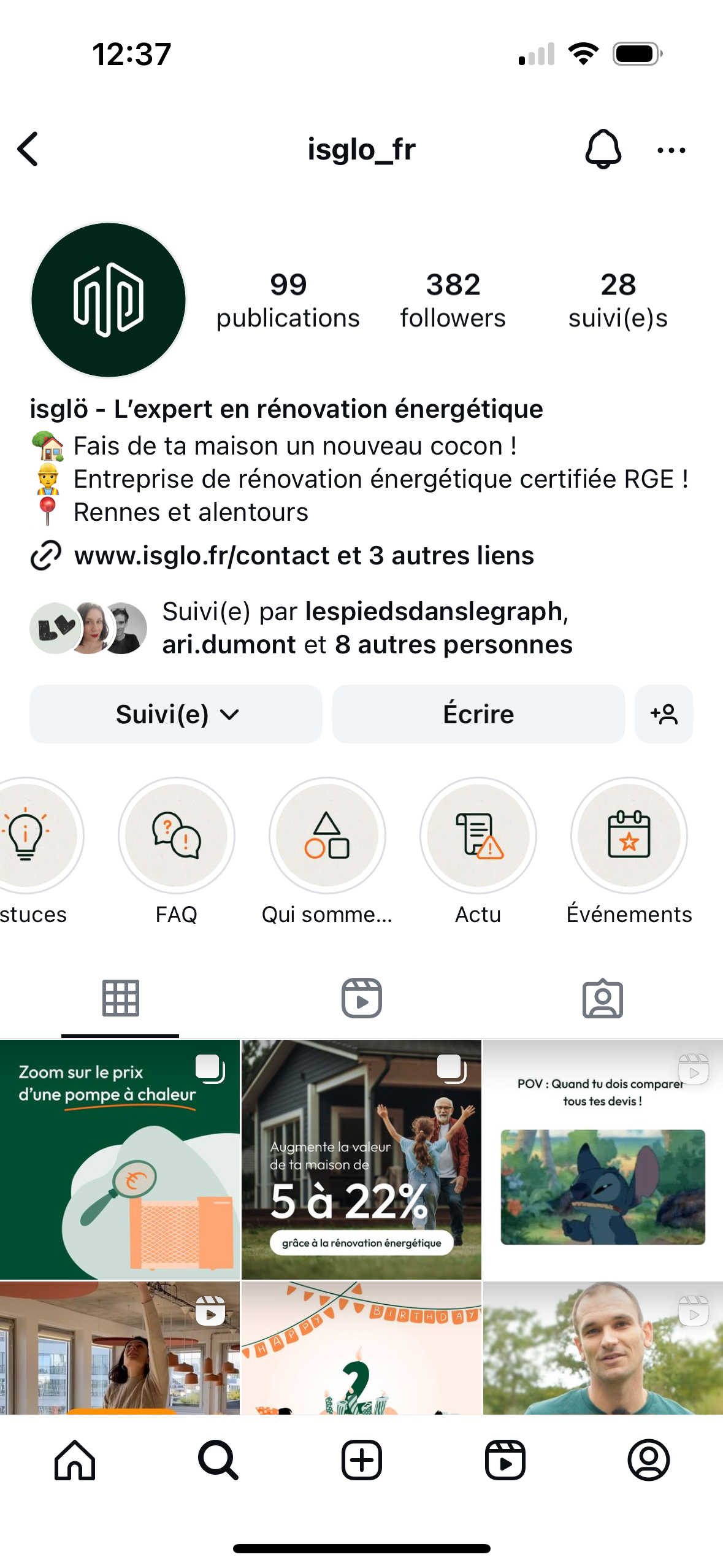
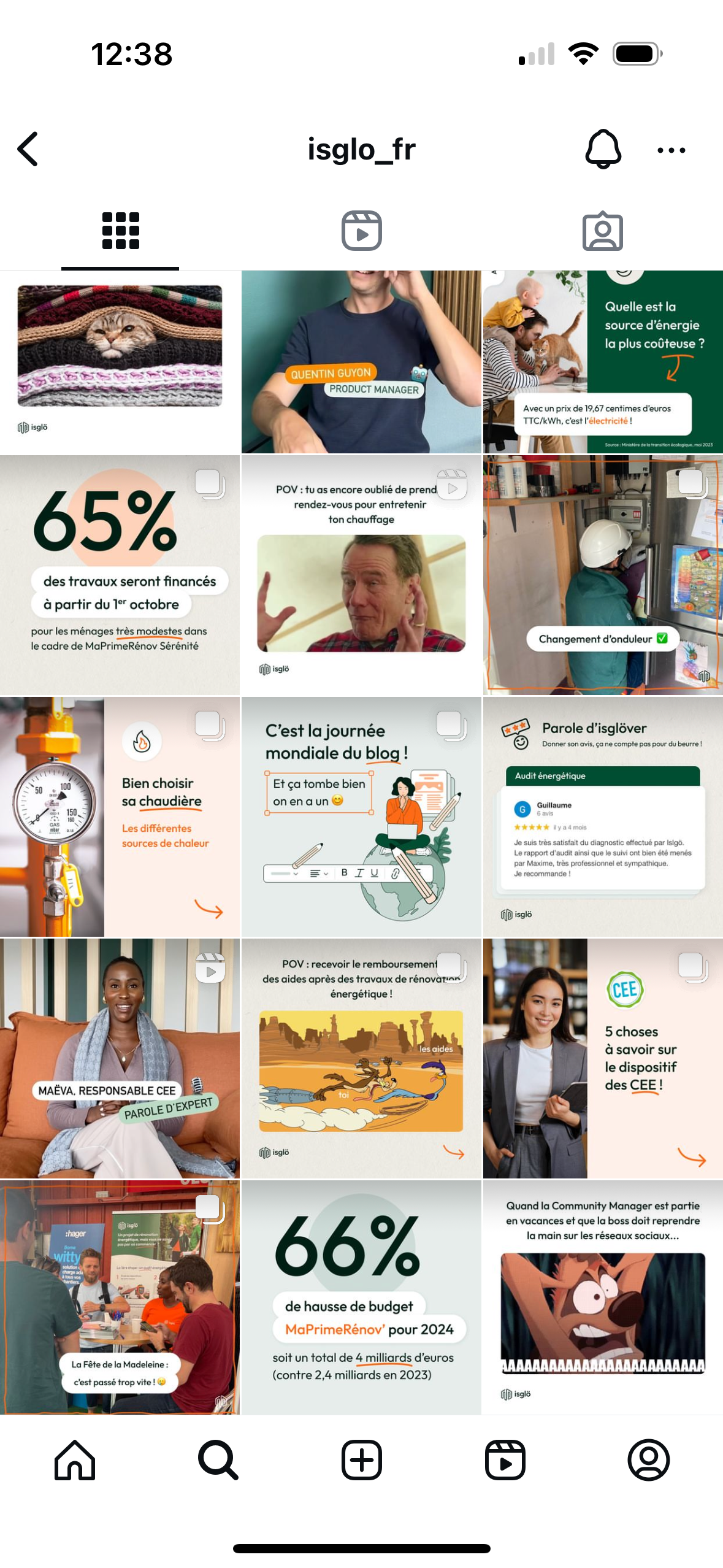
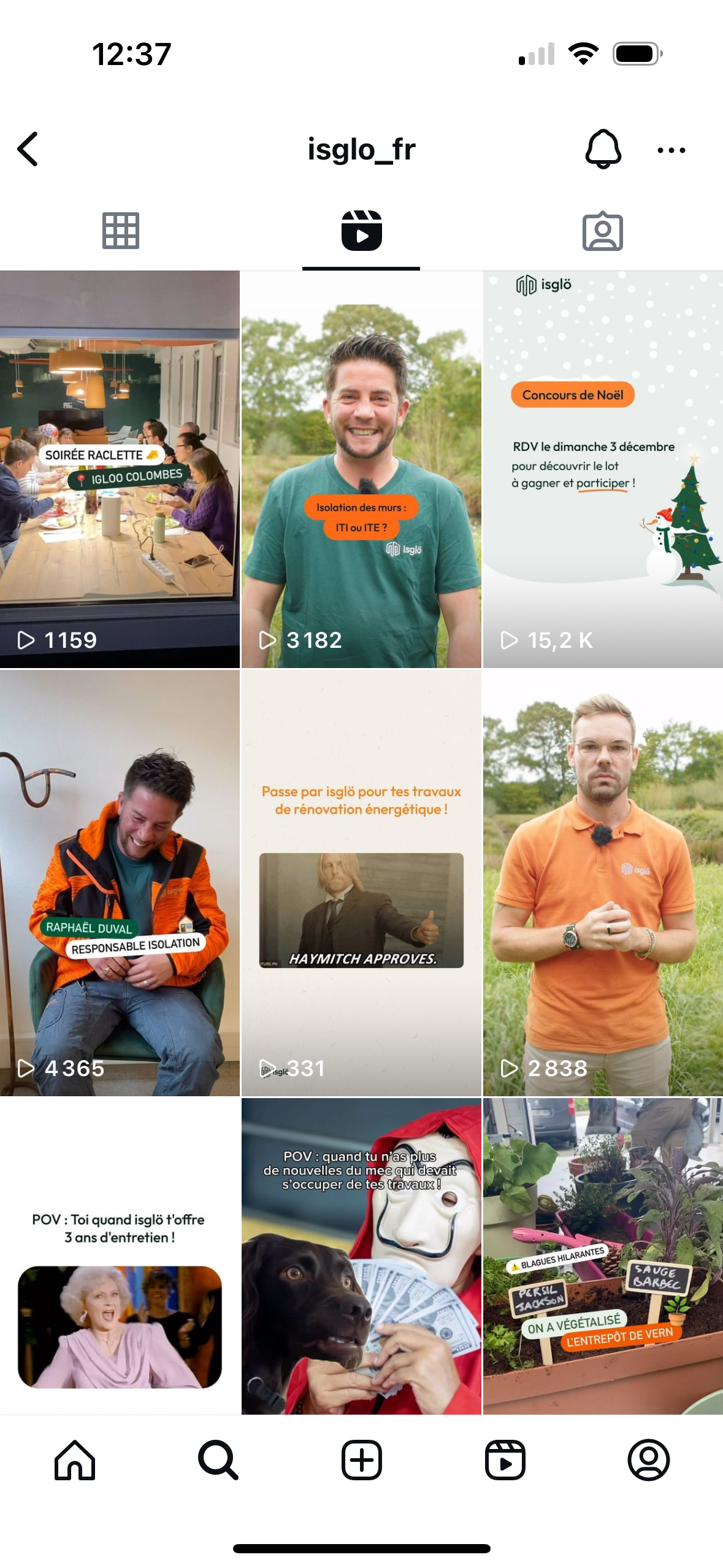
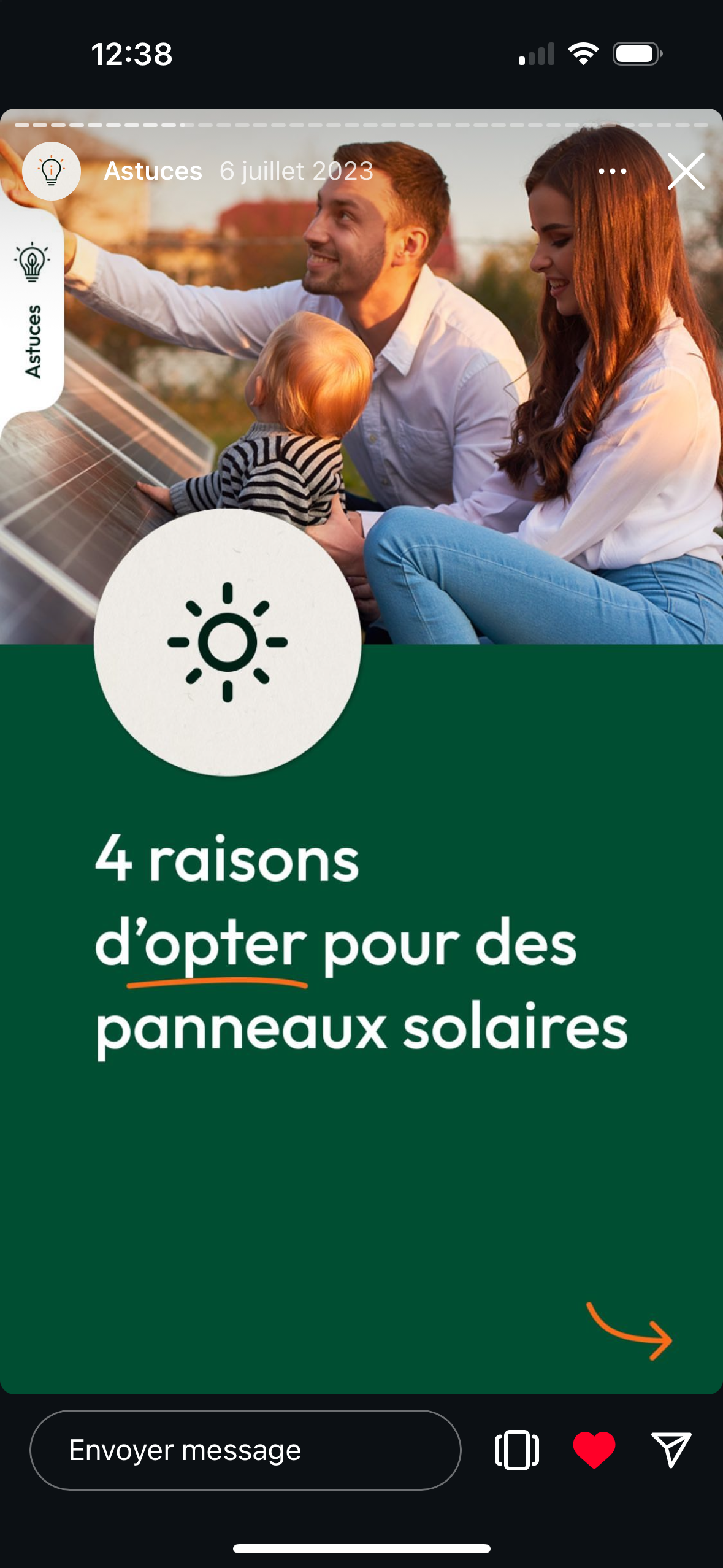
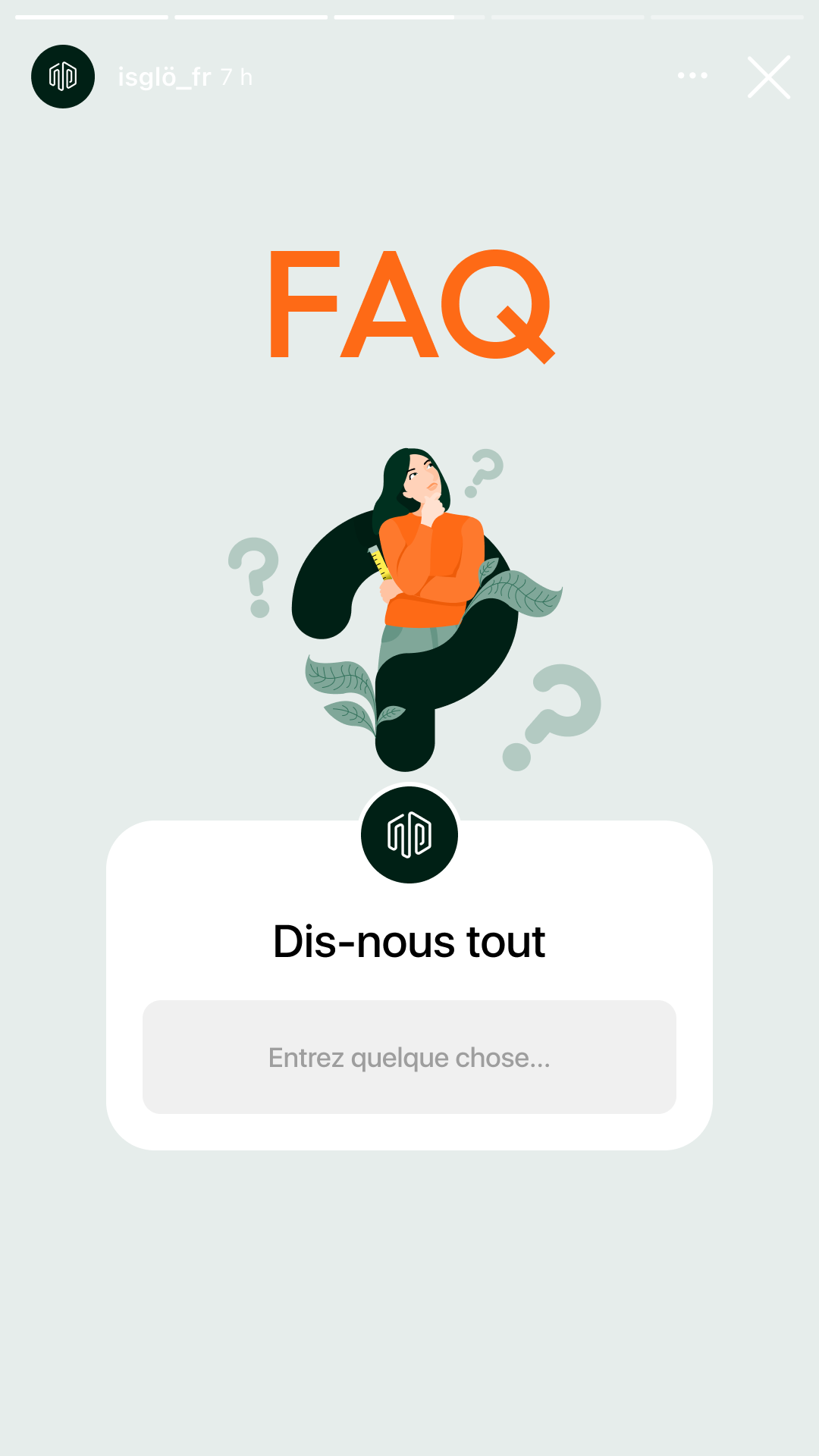
Voici un aperçu de notre compte Instagram.
08
Illustrations
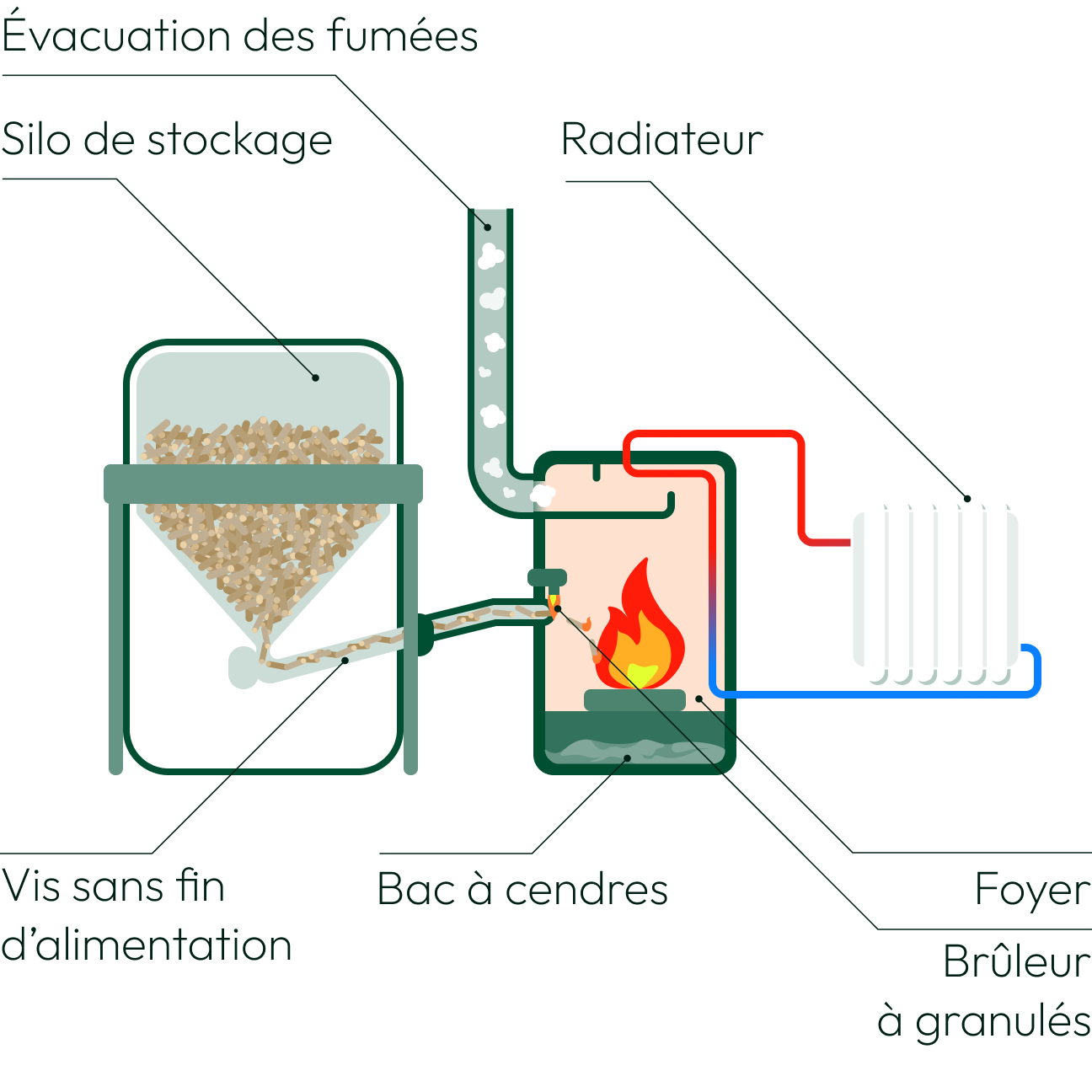
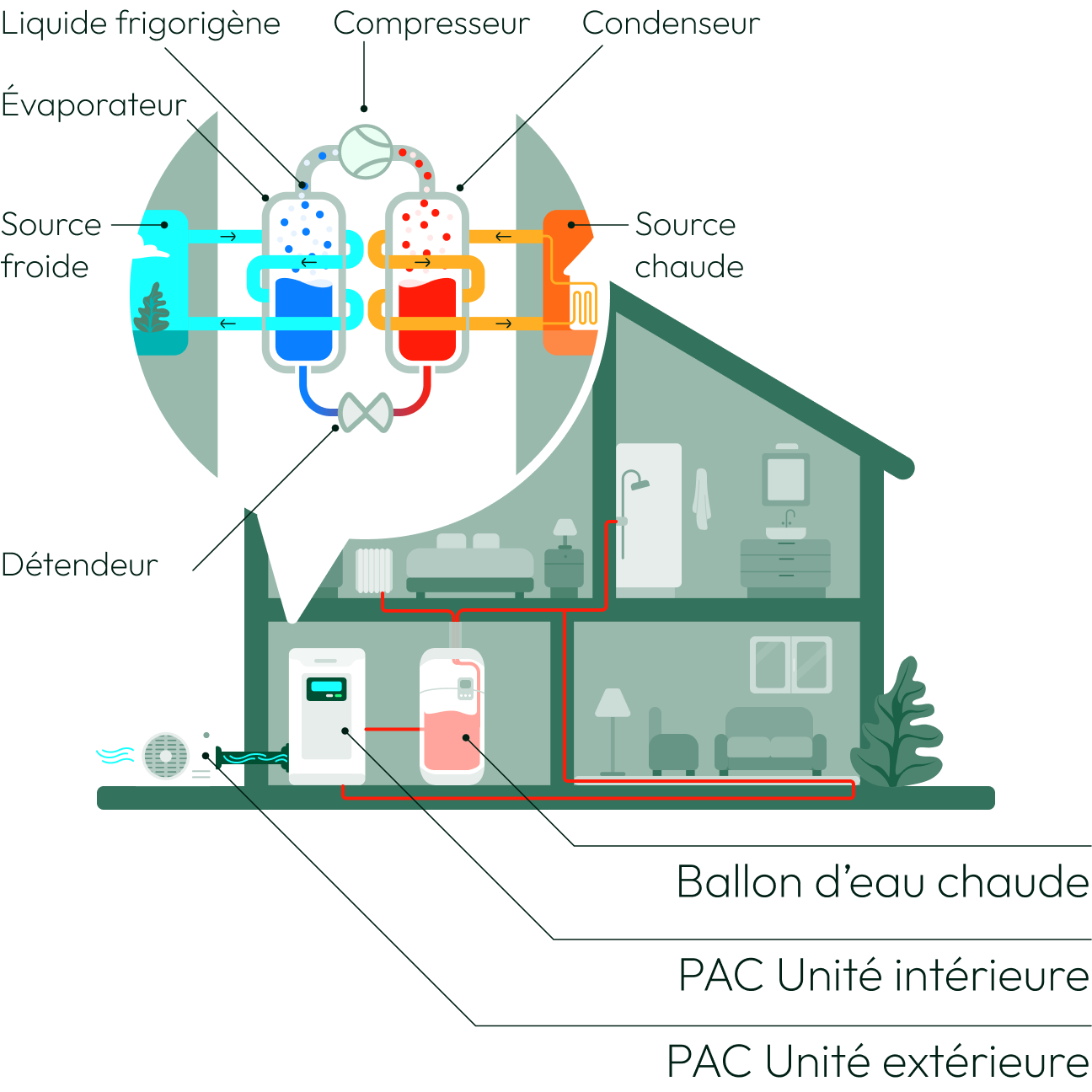
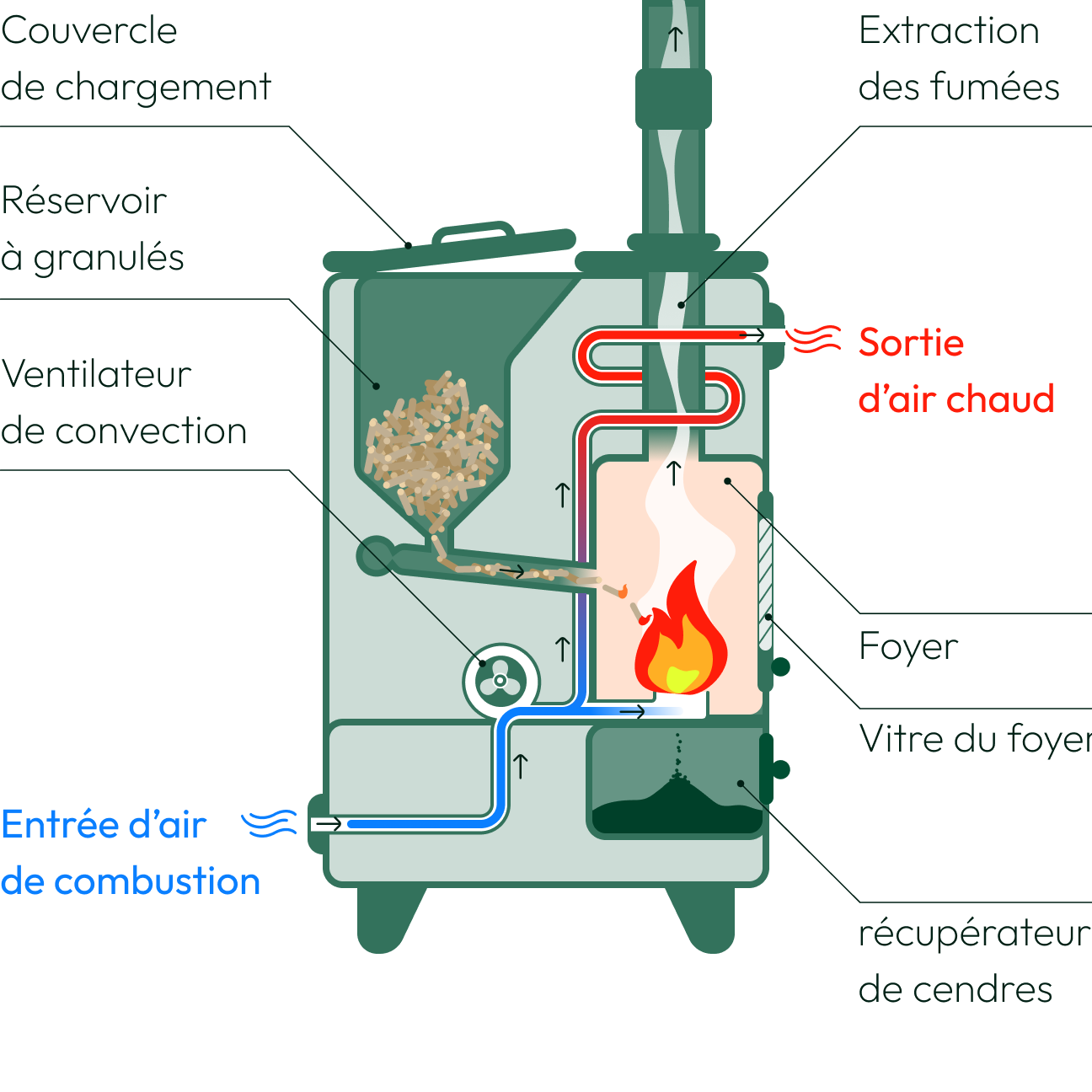
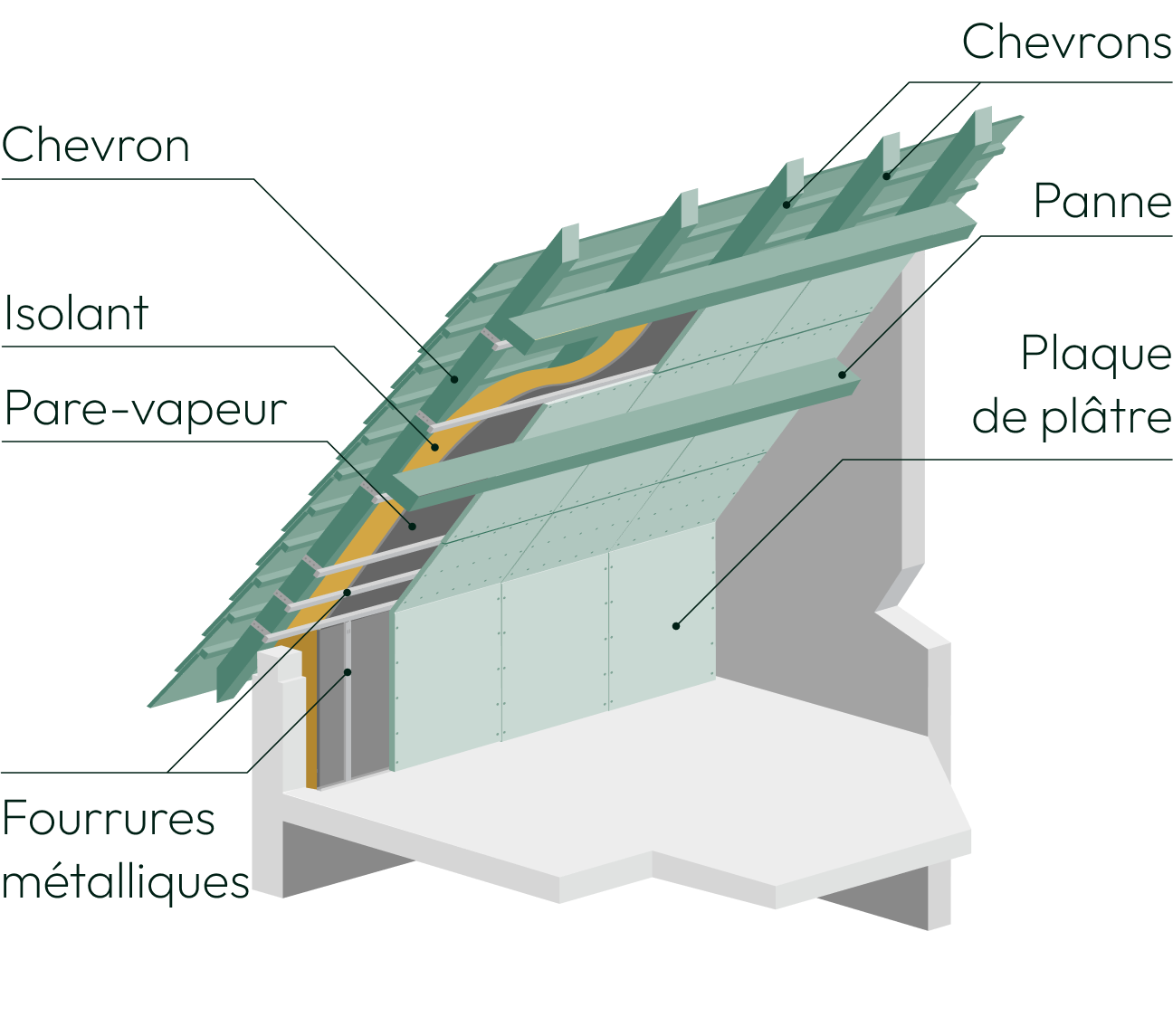
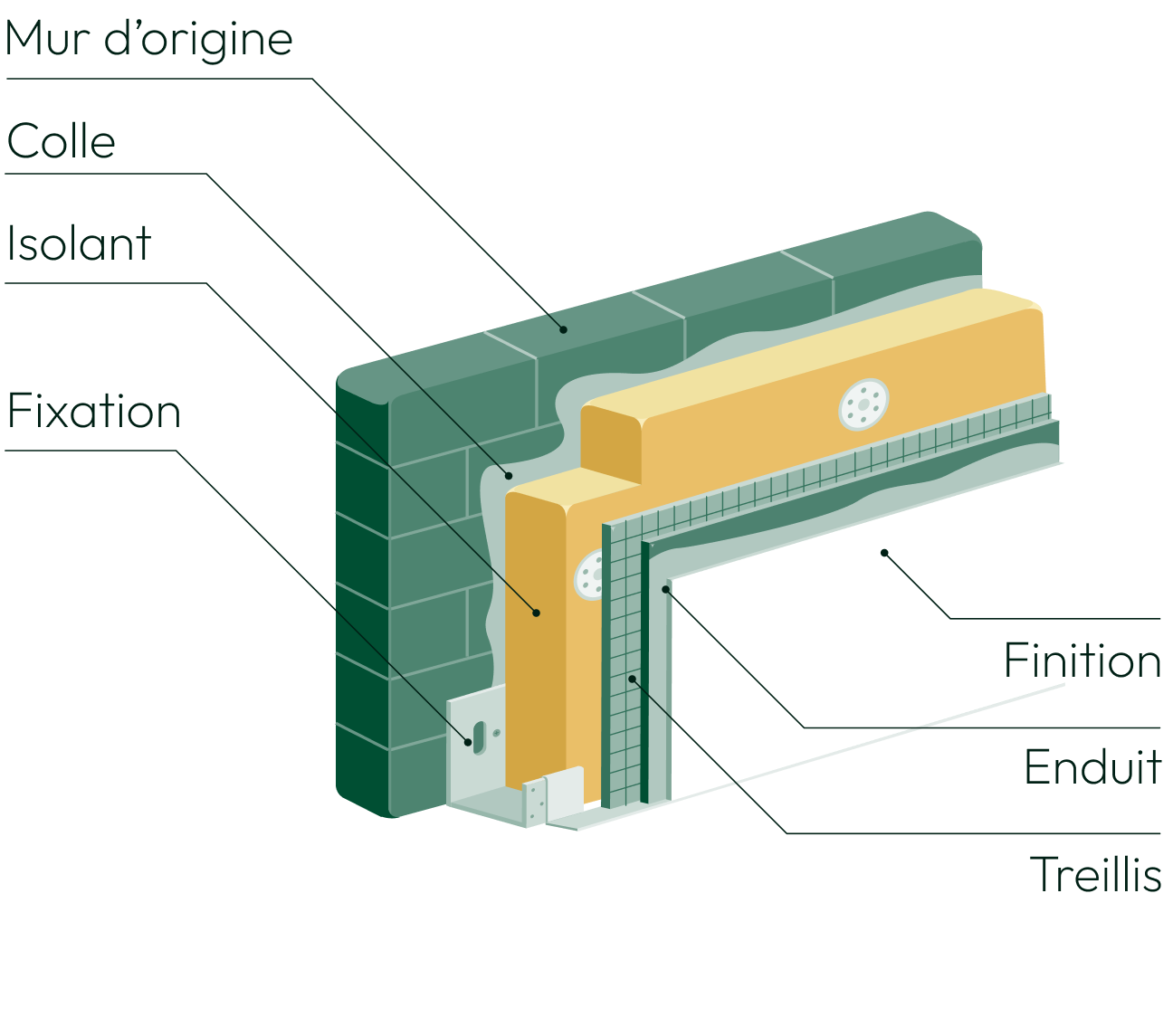
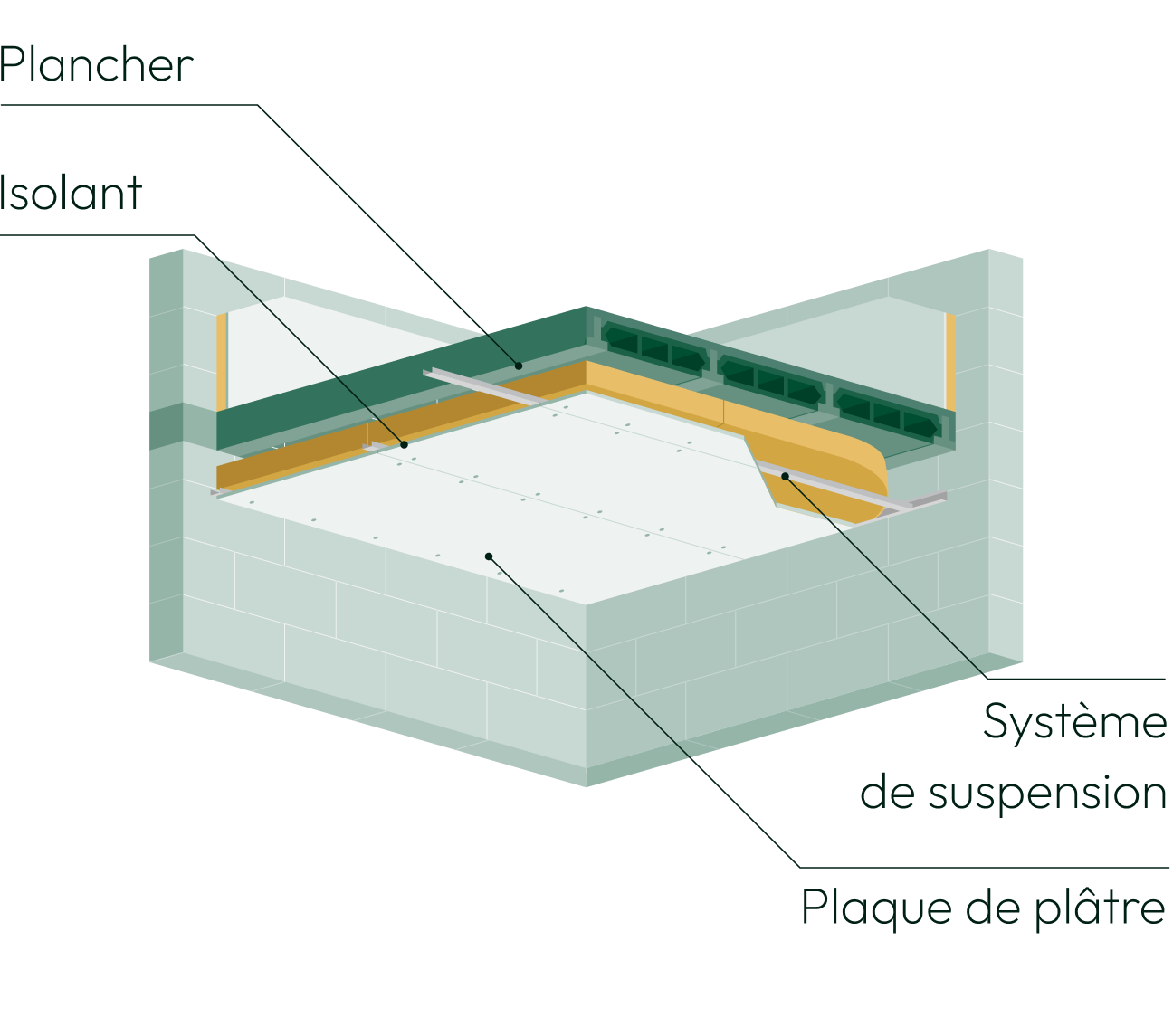
Schémas explicatifs
Schémas coupe 2D



Schémas isométriques



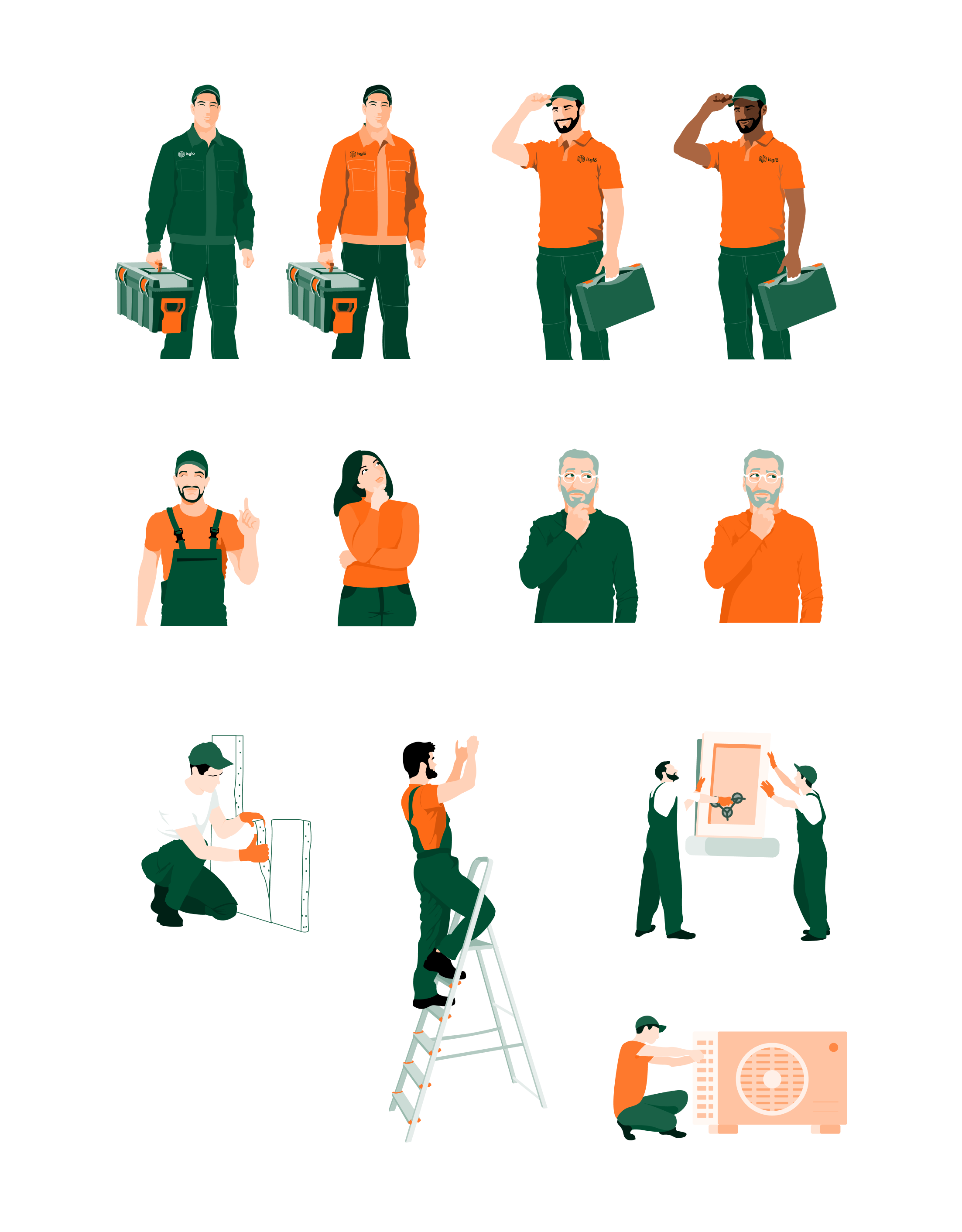
Création de personnages

Illustrations pour les réseaux sociaux
16:9



1:1


4:5



9:16



Bannière pour la home
Remerciements
Crédits
Client : Hakim Brittel pour Bolloré Energie
Directeur Général et directeur des opérations : Yoann Gaudry
Head of marketing et Content : Ariane Dumont
Directrice artistique : Pascale Boudeville
Chargée de contenus et réseaux sociaux : Magali Rossin
Senior Product Manager : Quentin Guyon
Développeur (Full Stack) : Jonathan Plazanet
Autres projets
Me contacter par email
besoin.da@gmail.com
Me contacter par téléphone
+33 (0)6 28 37 72 28